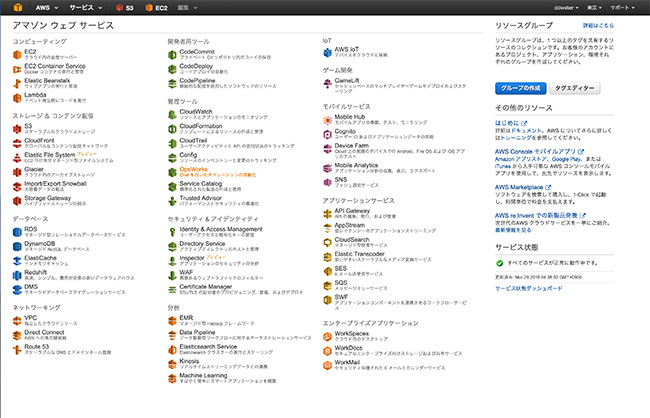
AWSのよく使用するサービスでEC2を設定してみました。このサービスは、AWS内に仮想サーバーを設置するものでWindows server 2008 にFileMaker Server 12をインストールして、顧客のオンプレミスサーバー(ローカルサーバー)のバックアップサーバーとしてAWSに設定しました。

1.AWS EC2のインスタンスをWindows Server 2008で作成
2.MacからアクセスするのでMicrosoftRemoteDesktopでAWS EC2の仮想サーバー接続
3.FileMaker Server 12をインストール
4.AWS EC2のセキュリティグループにファイルメーカーのプロトコルを通過するのを設定
5.Windows Server 2008のファイヤーウォールの設定
6.クライアントのファイルメーカーからアクセスできたら、AWS EC2のインスタントを停止しました。(無駄に課金されるのを防ぐため)
今回のAWS EC2設置に参考にした、Booksです。AWSも日本語化されて比較的スムーズに作業が進みました。

それと、shcooの初心者・新卒エンジニアに送る!AWS入門には、大変勉強になりました。