沖縄の観光地である、北谷町美浜にある、リゾートタウン「アメリカンビレッジ」のガイドアプリ紹介ビデオです。
GPS機能を使用して現在地からの周辺ショップが表示されたり、最新イベント情報を知ることができます。日本語、英語、繁体語、簡体語、韓国語の5ケ国に対応しています。アメリカンビレッジ周辺エリアでは無料のWi-Fiが充実していますので、アメリカンビレッジの情報に素早くアクセスできます。iPhone版とAndroid版があります。
沖縄の観光地である、北谷町美浜にある、リゾートタウン「アメリカンビレッジ」のガイドアプリ紹介ビデオです。
GPS機能を使用して現在地からの周辺ショップが表示されたり、最新イベント情報を知ることができます。日本語、英語、繁体語、簡体語、韓国語の5ケ国に対応しています。アメリカンビレッジ周辺エリアでは無料のWi-Fiが充実していますので、アメリカンビレッジの情報に素早くアクセスできます。iPhone版とAndroid版があります。
今回は、EC-CUBE2からEC-CUBE3になって変わった事を紹介します。
皆さんもご存知の通りだと思うのですが、EC-CUBE2からEC-CUBE3に大幅アップデートがきましたね。
そこで思った事は、、、、、、
1、やっぱり最初に気になるのは
EC-CUBE2のSmartyではPHPの直書きが出来てたのがEC-CUBE3ではtwigではPHPが直書きが出来ないので
EC-CUBE2になれてた人はEC−CUBE3になれるのに時間がかかるのでは無いでしょうか。
2、標準のテーマがレスポンシブ化されている!!
EC-CUBE2ではスマホ用とPC用などディスプレイによって別々に
しなきゃ行けなかったのが一つで対応することができる。
スマートフォンにも対応していて簡易化しているのでスマートフォンから受注の管理などが簡単にできる!!!
ただ、半年たったが現在ダウンロード出来るテーマが少ない!!!テーマが少なすぎる!!(現在2016年6月)
公式から少ないテーマを買って使うか、標準テーマをそのまま使うか、標準テーマをカスタマイズして使うか、1からテーマを作成する
しか使う方法がない!!!
まだ出たばかりなのもあり、もう完成されていてダウンロードできる物が少ないです。カスタマイズしようにも知識が無ければ出来ない事も多く、
全然知識が無い人にはテーマをそのまま使うか選択肢があんまりないテーマをダウンロードして使うしかできないかと思います。
3、プラグインのアップデート
EC-CUBE2では出来なかったプラグインやバージョンのアップグレードがボタン一つ押すだけでアップデート出来るようになった!
まだ出たばかりとあってまだまだプラグインも少ないけどこれからどんどん増えてくると思います!
プラグインもEC-CUBE2の中身をちょっとだけ変えただけのものなのかわかりませんがいくつか上手く機能しないものもあり大変だった事もありましたが、
今は無事に使えているので安心してるプラグインもあります(笑)
全然使った事の無いプラグインを使うときはテスト環境でチェックしてから使う事をお勧めします!
私も全然使いこなせて居ないので精進します!
会社のメンバー同士での連絡事項に「chatwork」で管理しています。
PCとスマホ、そしてブラウザでも同じ情報をどこからでも扱えるので、この「chatwork」でいろいろ社内の報告・連絡・相談をやっています。
無料で14チャットルームまでの制約などがありますが、使用して使い勝手がよければ有料プランにアップグレードしたいと考えています。
Mac版のchatwork

ブラウザ版のchatwork

iOS版のchatwork

今回はEC-CUBE プラグインの入れ方 自分用メモ、、、、
EC-CUBE公式サイトのトップに飛んで→オーナーズストアの機能カスタマイズ
にいくとプラグインがずらーーーーーっっって並びます。
このように公式プラグインが並びます。
次に入れたいプラグインをクリックして購入するを押すと
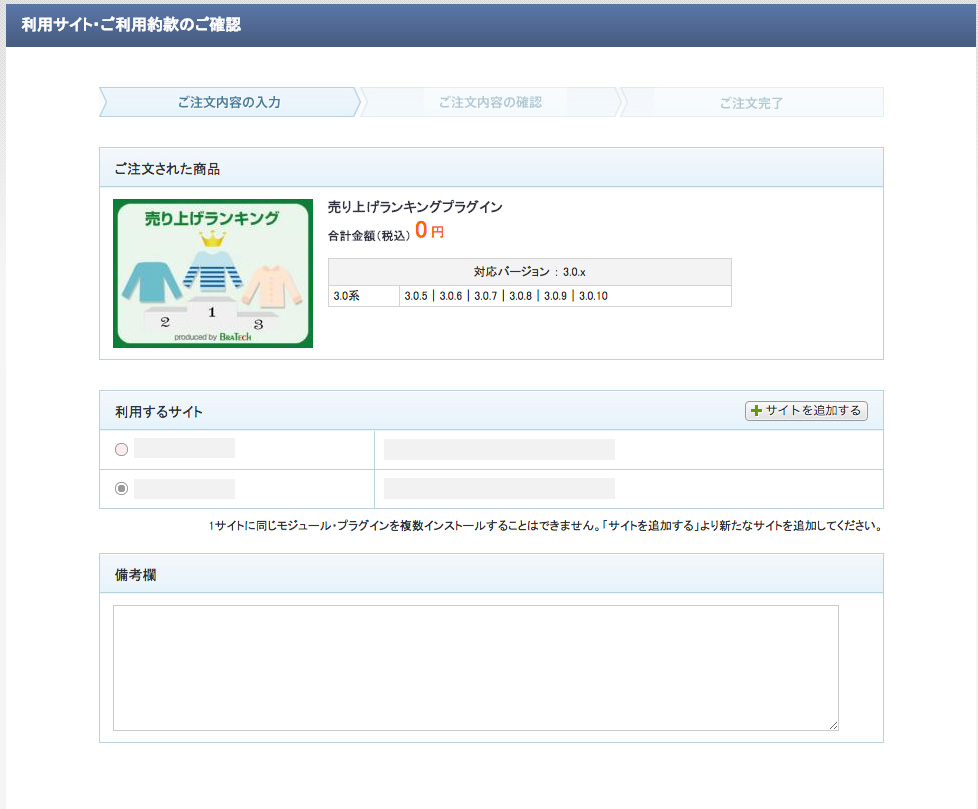
 そして利用するサイトをチェックして購入してください。
そして利用するサイトをチェックして購入してください。
その後に自分のEC-CUBEサイトの管理に行って、
サイドバーのオーナーズストア→プラグイン→購入済みプラグインに行くと自分が買ったプラグインがあるのでインストールします。
そうするとブロックを作るプラグインもあれば登録する際に詳細が細かく設定できるプラグインもあるようです。!
2016年6月20日現在で、「WordPress 沖縄」をgoogleで検索したらデジタルドリームワークスは4番目でした。これから3ヶ月後に1番になるために本の読んでSEO対策に実践できるかを実施します。
「SEO対策のためのWebライティング実践講座」を参考に、自社サイトをオウンドメディアマーケティングまで活用することを目指します。
googleサーチで1番になることは、もちろんですが技術もデザインも1番になることを心がけます。

さて表題通り、CakePHPにはモデル間のアソシエーションを定義することでリレーショナルデータベースを構築できます。
CakePHP には4つのアソシエーションが用意されています。hasOne, hasMany, belongsTo, そして hasAndBelongsToMany (HABTM) です。
Cookbookには以下のように説明がされています。
hasOne(1 対 1)
hasMany(1 対 多)
belongsTo(多 対 1)
hasAndBelongsToMany(多 対 多)
言い換えると以下のような感じになる。
hasOne:相手テーブルに、自分テーブル.idの外部キーをもっている(この外部キーはユニークである)
hasMany:相手テーブルに、自分テーブル.idの外部キーをもっている(この外部キーは複数ある)
belongsTo:自テーブルに、相手テーブル.idの外部キーをもっている
hasAndBelongsToMany:中間テーブル テーブル1とテーブル2の情報をもっている
※「hasOne」と「hasMany」の関連性はほぼ同じですが、ユーニークかじゃないかの違いみたいです。
少し具体的な部分をCakePHPのCookbookを見ながら理解を深めていきます。

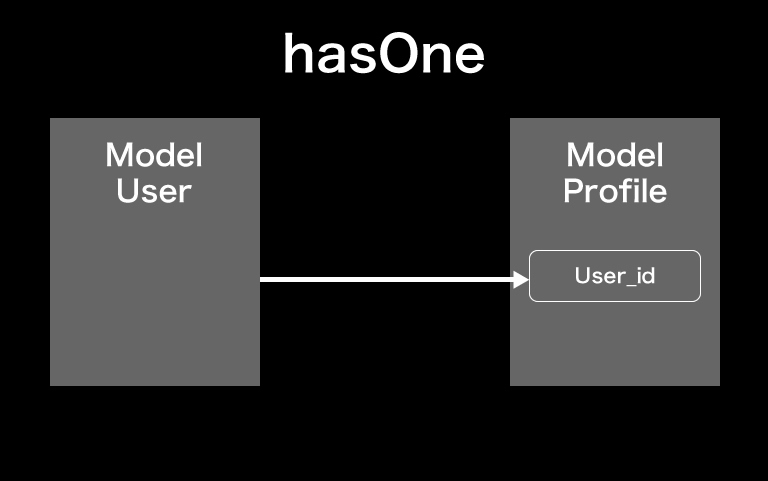
【hasOne】
class User extends AppModel {
public $hasOne = array(
'Profile' => array(
'className' => 'Profile',
'conditions' => array('Profile.published' => '1'),
'dependent' => true
)
);
}
UserテーブルとProfileテーブルがあります。
Profileテーブルは、1つのUser.id(ユーザーid)を持っていることになります。
hasOneですので、 プロフィール情報は1つユーザーに1つしかない。当たり前ですが、このような関係をhasOneで定義します。
———

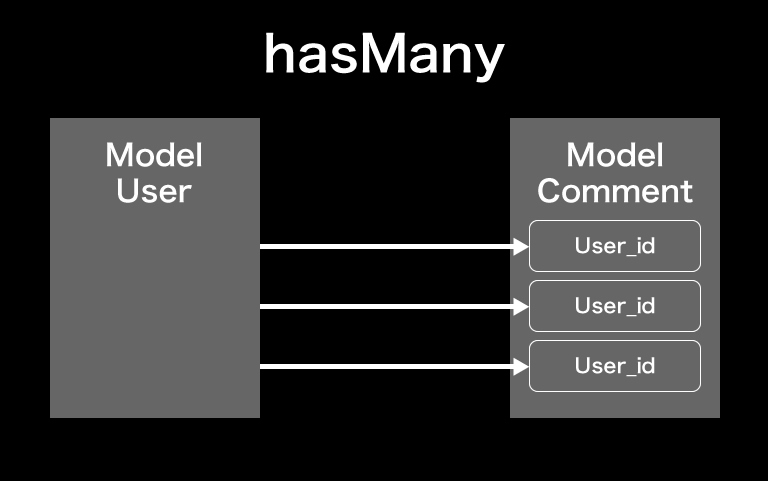
【hasMany】
class User extends AppModel {
public $hasMany = array(
'Comment' => array(
'className' => 'Comment',
'foreignKey' => 'user_id',
'conditions' => array('Comment.status' => '1'),
'order' => 'Comment.created DESC',
'limit' => '5',
'dependent' => true
)
);
}
UserテーブルとCommentテーブルがあります。
Commentテーブルは、ユーザーid情報を持っています。Commentテーブルには同じユーザーidを持っているレコードが複数存在します。
1ユーザーが複数のコメントを投稿出来るため、ユーザーとコメントの関連性はhasManyで定義することになります。
———

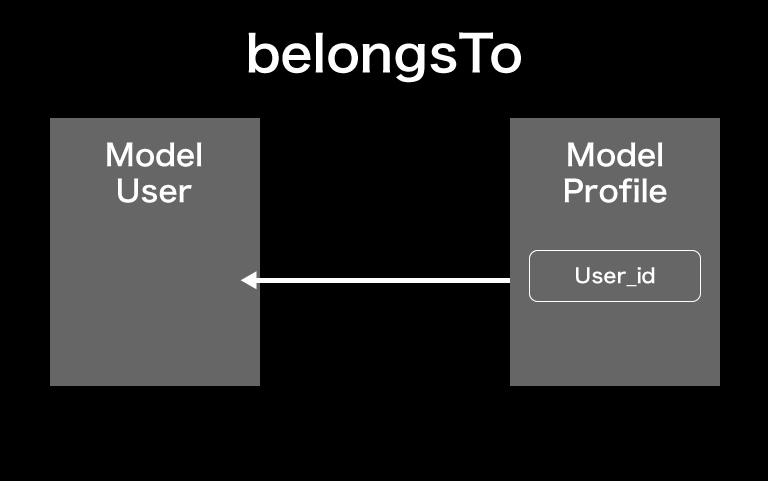
【belongsTo】
class Profile extends AppModel {
public $belongsTo = array(
'User' => array(
'className' => 'User',
'foreignKey' => 'user_id'
)
);
}
さてbelongsToの定義です。
先ほどhasOneの定義で、UserモデルからProfileモデルにアクセスできるようになりました。
視点を逆にしてみます。プロフィールテーブルにはユーザーid(外部キー)を含んでいるため、Userテーブルに属しているということになります。
その場合にProfileテーブルは、UserテーブルとbelongsToの関係で定義することになります。
———

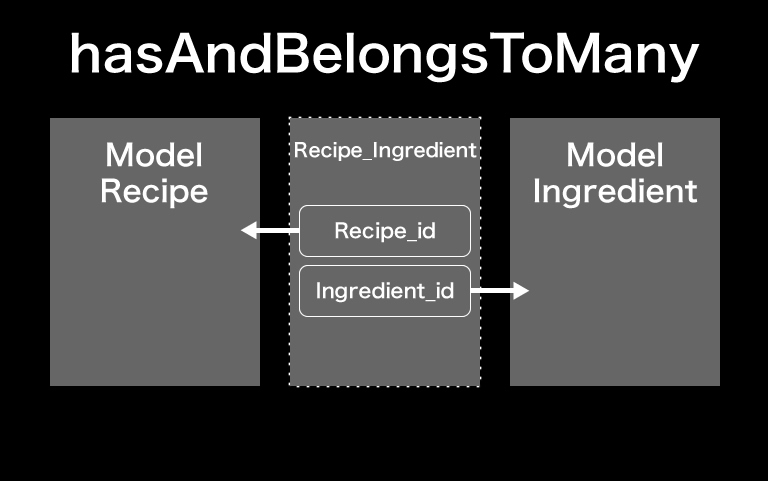
【hasAndBelongsToMany (HABTM)】
class Recipe extends AppModel {
public $hasAndBelongsToMany = array(
'Ingredient' =>
array(
'className' => 'Ingredient',
'joinTable' => 'ingredients_recipes',
'foreignKey' => 'recipe_id',
'associationForeignKey' => 'ingredient_id',
'unique' => true,
'conditions' => '',
'fields' => '',
'order' => '',
'limit' => '',
'offset' => '',
'finderQuery' => '',
'with' => ''
)
);
}
最後にhasAndBelongsToManyです。こちらは中間テーブルとなります。
上記を例にすると、Recipeテーブル、Ingredientテーブルがあり、それをRecipe_Ingredientで紐づけるイメージです。
ということでCakePHP2.xのアソシエーションについてメモしました。
皆さんもご存知の通りすでにCakePHPは3系がリリースされています。
自分はこれから3系についても勉強をしていきますが、ファイル構成を眺めただけでも大分2系とは違いがありそうです。
ですがきっとこれまで勉強していた2系がベースとして役立つと思います。
新しい技術習得に努めていきたいと思います。
間違っていることや分かりやすい考え方、3系での違い等の情報があれば、ぜひコメントを残していただけると嬉しいです。
よろしくお願い致します。m(_ _)m
EC-CUBE の自分用メモです。
wordpressなどPHPを触る時に3個の記事ごとにこのコードを記述するなどif文で書く事が良くありますよね?
EC-CUBEでも同じ感じで使う事が出来ます。
<div id=”item_list”>
<div class=”row no-padding”>
{% for Product in pagination %}
<div id=”result_list_box–{{ Product.id }}” class=”col-sm-3 col-xs-6″>
<div id=”result_list__item–{{ Product.id }}” class=”product_item”>
<a href=”{{ url(‘product_detail’, {‘id’: Product.id}) }}“>
<div id=”result_list__image–{{ Product.id }}” class=”item_photo”>
<img src=”{{ app.config.image_save_urlpath }}/{{ Product.main_list_image|no_image_product }}“>
</div>
<dl id=”result_list__detail–{{ Product.id }}“>
<dt id=”result_list__name–{{ Product.id }}” class=”item_name”>{{ Product.name }}</dt>
{% if Product.description_list %}
<dd id=”result_list__description_list–{{ Product.id }}” class=”item_comment”>{{ Product.description_list|raw|nl2br }}</dd>
{% endif %}
{% if Product.hasProductClass %}
{% if Product.getPrice02Min == Product.getPrice02Max %}
<dd id=”result_list__price02_inc_tax–{{ Product.id }}” class=”item_price”>
{{ Product.getPrice02IncTaxMin|price }}
</dd>
{% else %}
<dd id=”result_list__price02_inc_tax–{{ Product.id }}” class=”item_price”>
{{ Product.getPrice02IncTaxMin|price }} ~ {{ Product.getPrice02IncTaxMax|price }}
</dd>
{% endif %}
{% else %}
<dd id=”result_list__price02_inc_tax–{{ Product.id }}” class=”item_price”>{{ Product.getPrice02IncTaxMin|price }}</dd>
{% endif %}
</dl>
</a>
</div>
</div>
{% endfor %}
</div>
</div>
(これはデフォルトのlist.twig から抜粋してます。)
これだけの記述だとそれぞれの高さが違ったり3カラムで記事を並べる際に4個目がくると上に詰めますよね?
そういう時に3個並んで4個目にはclear:both を挟んだりしたい場合に結構やくにたちます。
{% if loop.index %2==0 %}
表示させたいコード
{% endif %}
このコードをループの一番下に記述してください。
{% endfor %}のすぐ上に追加です。
%2と記述されてる所に何番目になので2の数字を変える事で4番目、5番目と変える事が出来ます。