ワードプレスの子テーマのメモ
ワードプレスの子テーマを使うと便利な理由は、親テーマのアップデートが来ても書き換えられる事がない!
そして、必要な箇所のphpだけ持ってきて修正する事が出来るから凄く便利!!!
使うのもすっごく簡単デス!
themeの中に ”名前_child“でファイルを作ってその中にstyle.css と function.php を追加するだけ!
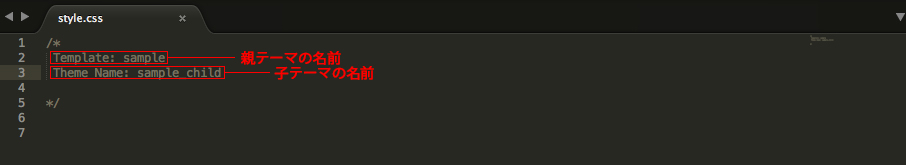
主に必要なファイルがこの二つで style.cssには

これを記述するだけです。
function.phpに記述するのは
<?php
add_action( ‘wp_enqueue_scripts’, ‘theme_enqueue_styles’ );
function theme_enqueue_styles() {
wp_enqueue_style( ‘parent-style’, get_template_directory_uri() . ‘/style.css’ );
wp_enqueue_style( ‘child-style’,
get_stylesheet_directory_uri() . ‘/style.css’,
array(‘parent-style’)
);
}
?>
これを記述するだけです。
後は自分の直したい箇所のphpを子テーマの中に入れて編集すればそれが優先的に読み込まれて行きます。。。。。