デジタルドリームワークスからHigaです。
さてWordPress WooCommerceの商品登録を引き続きすすめてきます。
今回は商品登録編の最後、「バリエーションのある商品」です。
バリエーションのある商品とは…
実際にECショップを運営するとサイズやカラーで料金が違う商品が出来ています。
そんな商品を登録する際に利用します。
さっそく見ていきましょう!

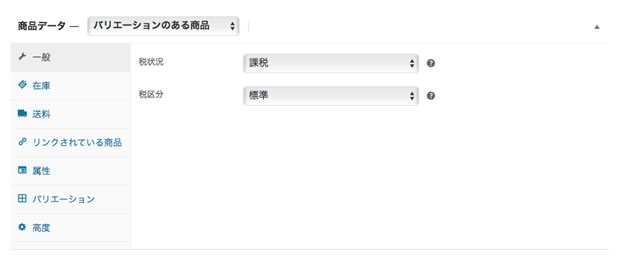
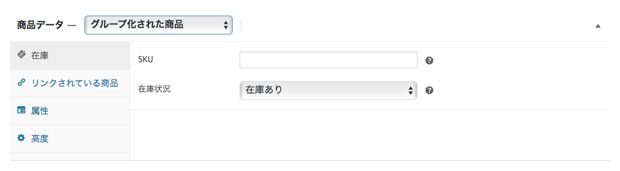
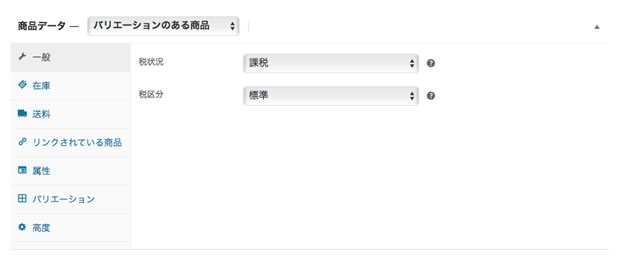
商品登録画面を確認します。
「バリエーションのある商品」を選択すると、設定項目が表示されます。
こちらもほとんど基本的な商品の登録項目と同じですね。
● 一般
● 在庫
● 送料
● リンクされている商品
● 属性
● バリエーション
● 高度
ポイント
今まで「一般」の項目にあった、標準価格、セール価格が表示されません。
「バリエーション」の項目によって登録していきます。
その他、バリエーションの設定項目が増えています。
説明では難しい部分もあるので、実際に登録を進めながら流れを抑えていきましょう。
カラーごとに料金が違う商品の登録

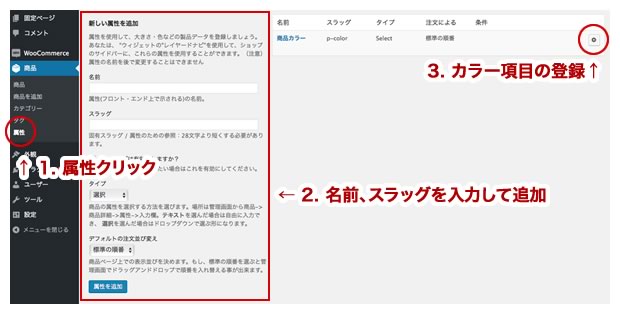
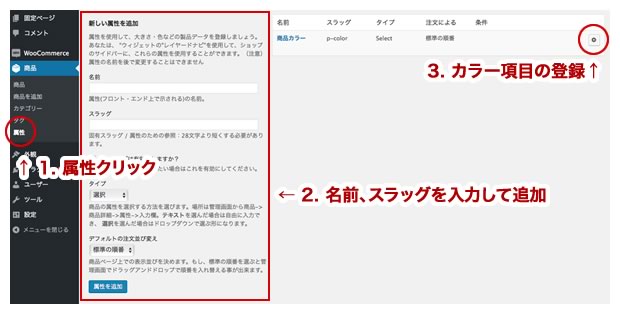
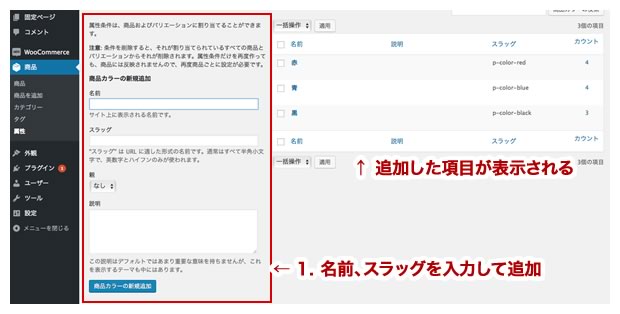
初めに属性の登録をしましょう
左の「属性」から登録を行います。
今回は「商品カラー」で登録しました。

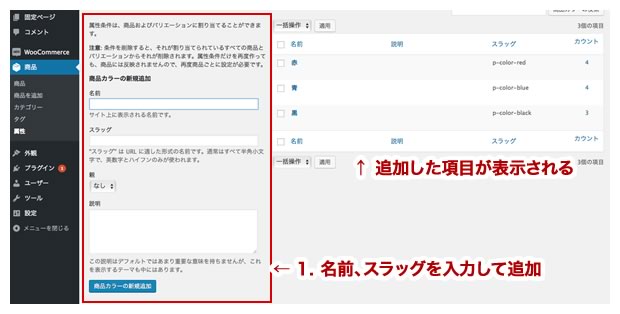
次に商品カラーの「赤」「青」「黒」項目を登録していきます。
これで属性登録は完了です。
商品登録を進めていきます
タイトルや説明などの基本的な部分を入力し終えたら、バリエーションのある商品の設定項目です。

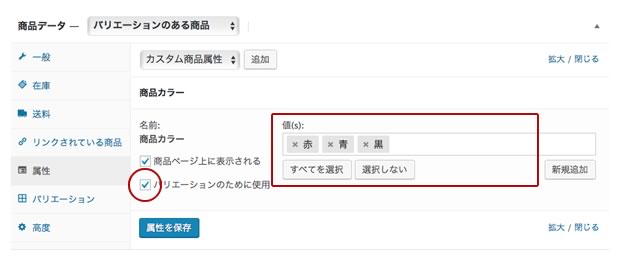
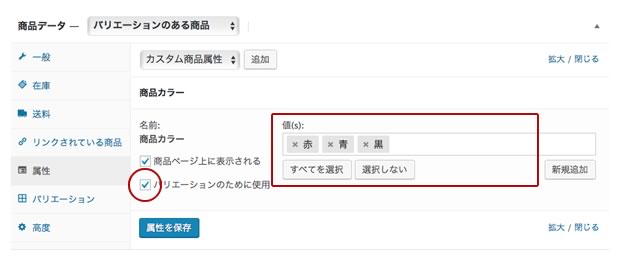
「属性」項目をクリック
カスタム商品属性の選択部分から先ほど登録した「商品カラー」を選択して追加

商品カラーのどの項目を入れるか選択します。すべてを選択をクリックすれば、登録したすべての色が設定されます。
もちろん商品によって、「黒」は無しとか、「赤」は無しの設定も出来ます。
今回は全ての色を選択、
バリエーションのために使用にチェックをいれて属性を保存
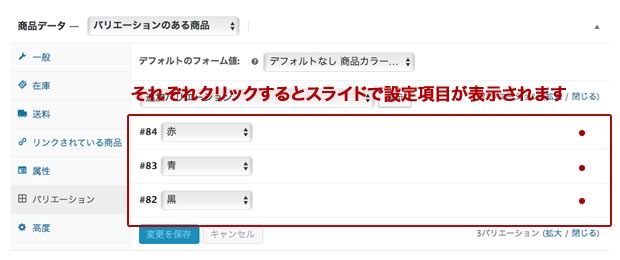
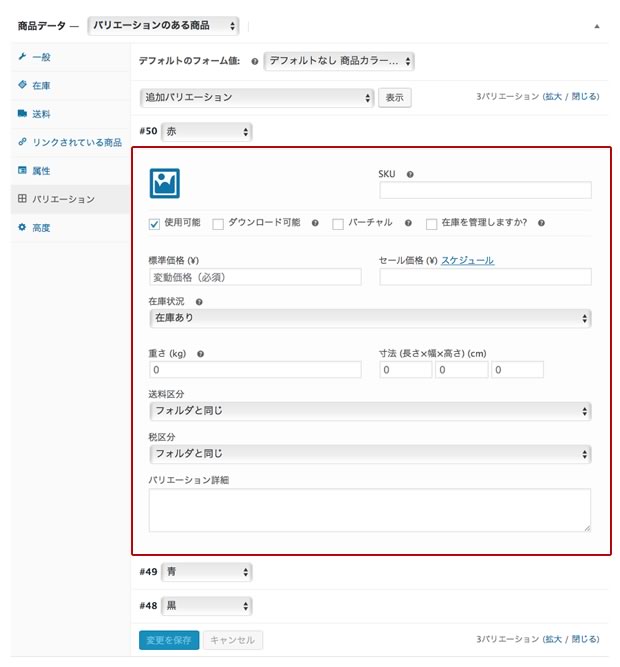
次に「バリエーション」の設定項目です。

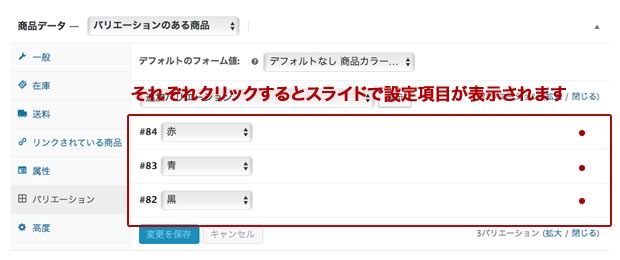
追加バリエーションのセレクトボックスから「すべての属性からバリエーションを作る」を選択して表示
確認ウィンドウが出ますのでOKで続けます。
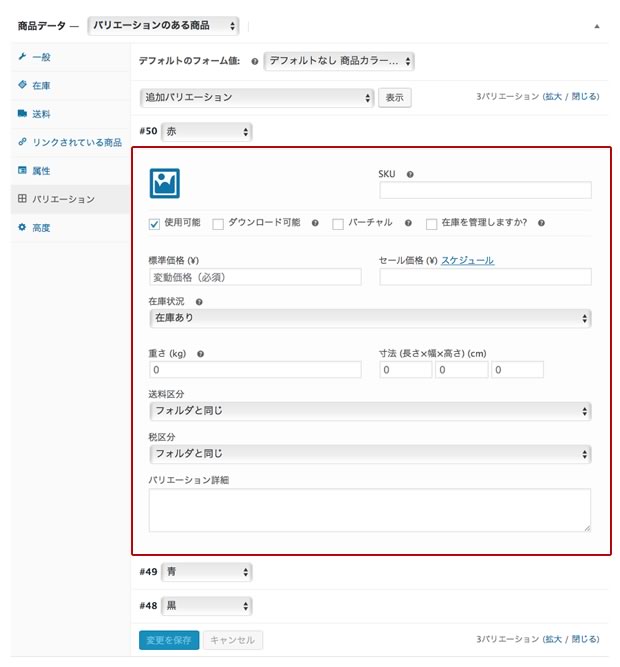
するとそれぞれの属性で登録出来る項目が表示されました。


設定内容は他の商品登録と同じ内容なので省きます。
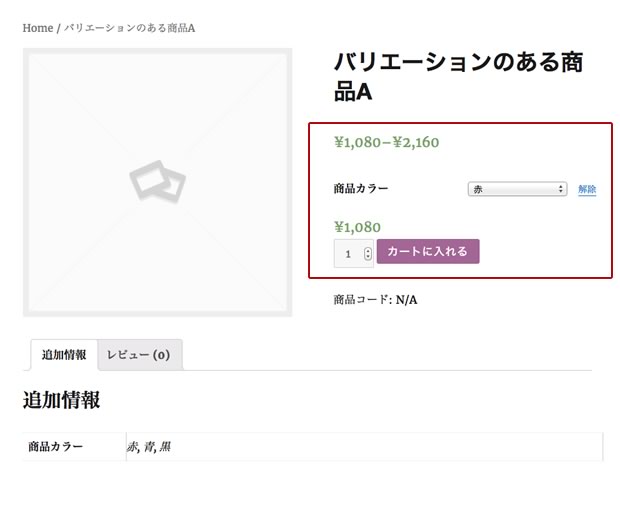
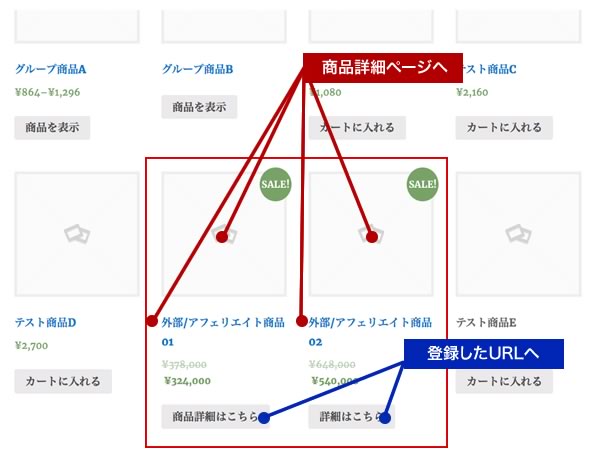
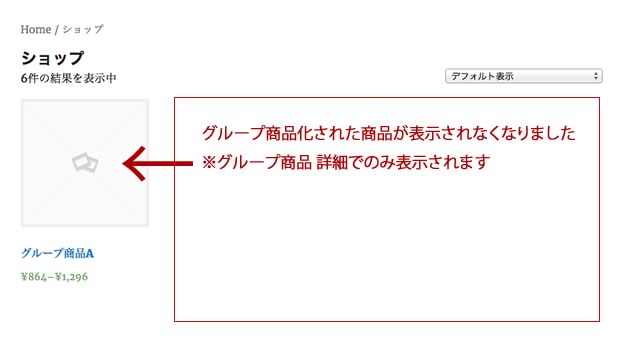
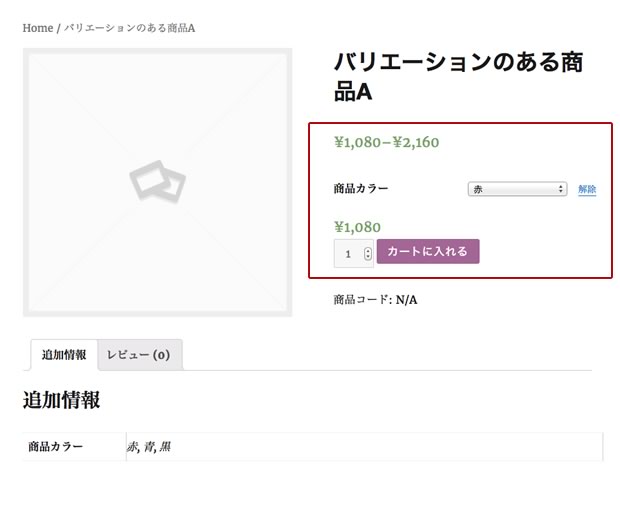
登録が完了したら、一覧ページ、詳細ページを見てみましょう。
一覧

詳細

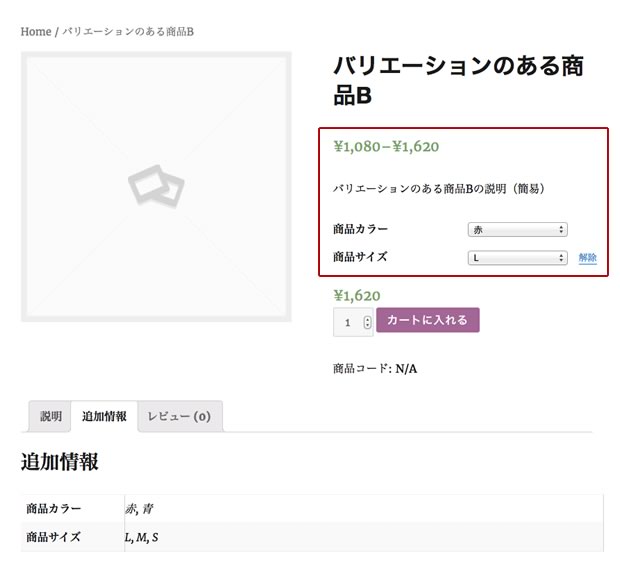
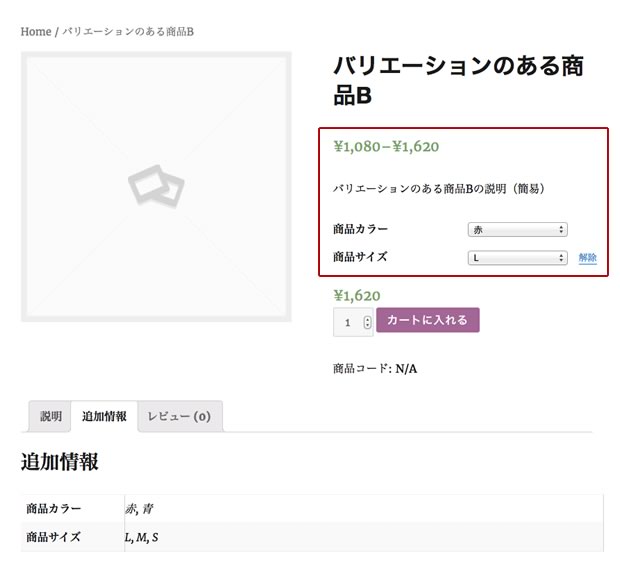
属性は複数可能です。
カラー×サイズでの登録も可能です。登録数が多いと大変ですね 笑
●サイズとカラーをバリエーション登録した場合…



とういうことでざっと商品登録を見ていきました。
今回はカラーごとに料金が違う商品の登録を想定して説明しましたが、
料金が同じでもカラーを選択して注文やサイズを選択して注文等、利用シーンは多くあると思います。
さて説明不足の部分もありますが、実際に触ってみて慣れることが一番です。
色々試してみたいと思います。
次回はWooCommerceの配送設定について確認していきたいと思います。
WooCommerce2.6系になり配送部分は大きく変わっています。楽しみです。
それでは!