iPhoneのiOS11で標準のカメラアプリでQRコードを認識することができます。非常に便利になりました。商品の説明動画を見られるようにすれば訴求効果も抜群だと思います。
Phantom4 Proで海沿いを空撮

DJI Phantom4 Proでデポアイランドの海沿いを空撮してみました。この浮遊感というか、なんとも言えない映像です。
これから店舗などのプロモーション動画に、この空撮を組み合わせたらいい動画制作ができそうです。
1.セットアップが非常に簡単です。YouTubeの動画を見ればすぐにでも離陸できます。
2.iPhoneなどのスマホやタブレットをモニターになり、アプリをダウンロードしてセットアップします。
3.4つのプロペラで動作しますので、飛行が安定して、コントロールしやすいですし、GPSや赤外線がついていますので安全面でも考慮されています。
4.風の強い日は、気をつけましょう!機体が軽いので風で流されます。これもセンサーが働いて、風が強いです。というメッセージが表示されます。
WordPress 日本語名でメディアアップロード

デジタルドリームワークスからHigaです。
少し前にWordPressでアップロードした「日本語名のファイル」がハッシュ化されて分かりづらいとご意見をいただきました。
例えば…
「テストファイル.jpg」をWordPress メディアにアップロードすると「6b0a0084b22e4c0839192f0a10e010ee.jpg」に変換されます。
制作側としては日本語ファイル名のデータをサーバー上にアップすることに違和感を感じます。
しかしハッシュ化されたファイル名はダウンロードした際に分かりづらく、
また複数ファイルある場合は、ファイル内容を確認しないとわからないということもあります。
調べたところ設定は簡単にできるようですのでメモ。
1. 「WP Multibyte Patch」プラグインの有効化
2. 「WP Multibyte Patch」プラグインのconfigファイルの設置
3. ファイルの設定を編集
という流れです。
1. 「WP Multibyte Patch」プラグインの有効化
まずはプラグインを有効化です。
日本語サイトならもちろん有効化していますよね!
「WP Multibyte Patch」プラグインは日本語環境での不具合や強化をしてくれます。
・文字数カウントの不具合
・検索時のスペース誤認識
・トラックバック/ピンバックの文字化け
・ピンバックの不具合
・メールの文字化け
・ファイル名の日本語部分の変換不具合
ということです。
プラグインんを入れていないことですべての不具合に遭遇したことはありませんが、
日本語ファイルがアップ出来なかったり、抜粋の際に文字数がおかしい等はあったと思います。
またこのプラグインが日本語ファイル名をハッシュ化しているようです。
2. 「WP Multibyte Patch」プラグインのconfigファイルの設置
「WP Multibyte Patch」プラグインのフォルダ内にある「wpmp-config-sample-ja.php」を「/wp-content/」直下にコピーして「wpmp-config.php」にリネイムします。
3. ファイルの設定を編集
上記でリネイムした「wpmp-config.php」ファイルを修正します。
ずらずらと設定内容が記述されているので、以下項目を修正。
$wpmp_conf[‘patch_sanitize_file_name’] の値をtrueからfalse
これでOKです。
つまり「WP Multibyte Patch」プラグインの設定を上書きすると日本語ファイル名でそのままアップロードが可能になります。
—–
ということでWordPress メディアアップロードをする際に日本語ファイル名でそのままアップロードする方法をメモしました。
ファイル名を日本語にすることはいろんな議論があるようです。
Googleは画像ファイルにも、その画像を説明するようなテキストを使ったほうがいい。と解説しているよ!
SEOの観点からも日本語ファイル名が良いという声は結構あるようです。
そのような話がある中で…
・日本語ファイル名を扱えない検索エンジンやブラウザ、デバイスがあるはず…
・URLコピペの際にはURLを誤認識する可能性や自動でURLがハッシュ化されて長いURLになることも…
・Googleの検索エンジンは日本語ファイル名を認識しているものの、SEOの評価にどれくらい影響を与えているのか疑問…
という意見もあるようです。
日本語ファイルはアップしちゃダメと教えられてきた自分からすると、
一応画像の説明は「alt」で記述できるからね…という思いもあります。
そこよりも、もっと最適化できる部分はあるはず!
さてみなさんはどうでしょうか。
日本語ファイル名でアップを積極的にやりますか?
ご意見頂けると幸いです!
iPad Pro 新型

ipad proの新型が発売しましたね!
新型は10.5型と12.9型の二種類が性能アップして発売しました!
性能はというとCPU処理が30%UP GPU処理が40%アップらしい、、、、
今のipadですら処理速度もものすごく早いのに新型になって性能がこれだけ上がると
もうPCみたいな感じで使えるようになりますね!
メモ取るのにも追加機器のキーボードを買うとそれだけで調べ物も出来て必要なときはメモも取れる! PCを使う事があまりなくなるような気がします。
前々からipadは欲しくて買うタイミングがなかったのですが、今回ipadほしくなってついにipad proを購入したので届いたら使用感をまた書きたいと思います!
WWDC17 新製品発表だらけ

Apple ハードウェア祭り、怒涛の新製品発表ラッシュ
1.iMac Pro 12月頃発売予定
機能もすごいが価格もオプションなしでたぶん50万円を超えます。これでMac Proはどうするのだろう?
4Kビデオ編集もサクサクできそうだし、
Appleの「iMac Pro」の公式ページです。
2.iMac 発売開始、いままでのiMac
Intelの第7世代Coreプロセッサを搭載
3.MacBook ProとMacBook 発売開始、MacBook Airもなくなるのか?
Intelの第7世代Coreプロセッサを搭載
4.iPad Pro 10.5インチ 発売開始
12.9インチも新型でています。
5.HomePod 12月頃発売予定
「Siri」搭載スピーカー
6.Magic Keyboard(テンキー付き) 発売開始
地味にこのキーボードはうれしいです、ようやくテンキーが付きました。値段は、13,800円
7.macOS SierraからmacOS High Sierraへ 今年の秋になる予定
Appleの「macOS High Sierra」の公式ページです。
EC-CUBE3 移設の注意点

EC-CUBE3 移設の注意点
Digital Dream Works からHigaです。
タイトル通りEC-CUBE3の移設について注意点メモです。
1. ファイル、データベースのバックアップ
どの移設でも同じですが、まずはファイルとデータベースのバックアップです。
自分の環境下ではEC-CUBEのキャッシュフォルダーがバックアップ出来ませんでした。
cacheやlogのフォルダ配下はapacheの所有権限の為、パーミッションで弾かれていました。
それで上位権限よりパーミッション変更を行いました。(これが後のさらなるエラーにつながります…)
2. 移設するサーバーへファイルとデータベースを設置します。
それではファイルとデータベースを新サーバーへ設置します。
SQLを確認したところSQLデータにはサーバー情報などは入っておらずそのままSQLをアップして問題無いようです。(例えばIP情報やディレクトリ情報など)
3. configファイル関係の修正
次にconfigファイル関係の修正です。
/app/config/eccube/ 内に4つのファイルがあります。
config.yml
database.yml
mail.yml
path.yml
各ファイル必要な修正を加えていきます。
データベースのアカウントなどを変更した場合はdatabase.yml
サーバーのディレクトリ環境が変わった場合は、path.ymlなどを修正します。
さてこれから、ちょっとした落とし穴。
このままの状態でサイトにアクセスした際に、自分の環境下ではエラーが起きてサイトが表示されませんでした。
先ほど「1. ファイル、データベースのバックアップ」でバックアップの為に変更したパーミッションが悪さをしているようです。
これまでもいくつかオープンソース系のシステムを触ってきましたが、パーミッションのエラーの場合、書き込み権限を与えてあげれば動いてくれます。
しかしEC-CUBEもしくは、Silexの仕様なのか書き込み権限を与えただけでは上手く動いてくれません。
ちゃんとcacheやlogのフォルダ配下のパーミッションを「apache」に戻してあげます。
ということでどうにか移設の確認がとれました。
上手く移設が出来なかった場合、ほとんどがconfigの設定ミスではないかと感じます。
まずはdatabase.ymlやpath.ymlを確認してみましょう。しかし何度見直しても問題ない場合は、パーミッションも合わせて確認すると動くかもしれませんよ。
EC-CUBE3系は公開からもうすぐ2年になります。
しかしまだまだ2系に比べて情報が少なかったり、敷居が高いという感じがします。
自分もEC-CUBEを扱えるようにもっと勉強が必要と感じました。
間違っている情報やもっと簡単に出来るなどありましたらぜひコメントいただけると嬉しいです。
それでは!!
EC-CUBE3系での変数確認

デジタルドリームワークスからHigaです。
以前にも投稿したと思いますが、EC-CUBE3ではPHPフレームワーク SymfonyベースのSilexを利用しています。
EC-CUBE2系とは全くの別物で、Silexの知識もある程度理解していないとなかなか作業が難しくなっています。
自分はシステムの修正やカスタマイズを行う場合、変数に格納されている値を確認しながら作業を進めていくことが多いです。
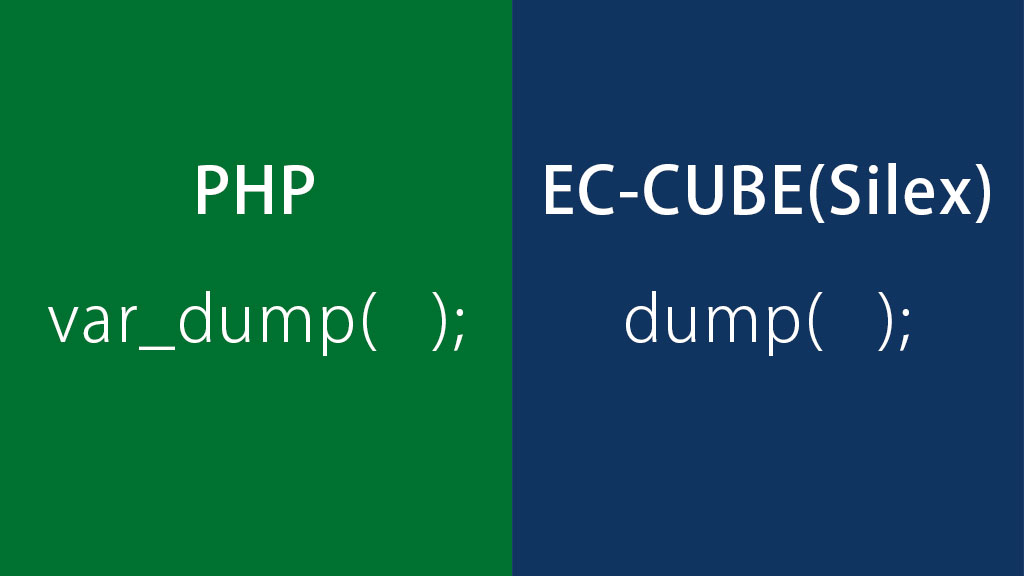
PHPの場合は「print_r()」や「var_dump ()」の関数を利用して変数を確認します。
変数を確認することでページ間でどのような値が引き渡しされているのか、また引き渡しデータが正しいか、など順を追って作業することが出来ます。
しかしEC-CUBEでそれらの関数を利用するとずらずらと長いコード返ってきます。
多分 無限ループのような感じです。注意しましょう!
ではどのように変数を確認するのか…
EC-CUBE3.0.8以降では「dump」という関数が使える仕様になりました。
以下のように利用します。
—————
□ Controllerで利用する場合
dump($app)
□ Twigで利用する場合
{{ dump(app) }}
—————
PHP関数の「var_」を付けないなど若干の違いです。
しかしこれを分かっていないと先ほども記載した通り大変な事になります。
また正確に情報を確認出来ません。
というわけでEC-CUBE3系のdumpについてメモでした。
EC-CUBE3系は機能拡張やカスタマイズをプラグインという形で追加していきます。
かなりハードルが上がっていますが
進化するHTML5 IMGタグ

沖縄も遂に梅雨に入りましたね!
雨に濡れて風邪引かないように気をつけましょう!
さて、今回はHTML5で追加されたimgタグに追加する値のsrcset属性が便利なので紹介します。
srcsetタグでできることはratinaのディスプレイで表示する際に大きい画像に自動的に変更されたり、画面サイズに合わせて表示を変えたりと様々なことに使うことができます。
普通imgタグを書くときは、
<img src=”abcd.jpg” alt=”イメージ”>
で表示させたい画像を指定して行くのが普通の使い方なのですが、これにsrcsetタグを指定して画面サイズを指定していく事ができます。
画面サイズが400px以下や800px以下はちょっと縦長のに変えたりや用途が様々あります。
例えば、、、、、
<img src=”abcd.jpg” srcset=”abcd-m.jpg 600w, abcd-l.jpg 800w” alt=”イメージ”>
こうすることによって、600px以下ではabcd-m.jpg 800px 以降もしくは以上は
abcd-l.jpgが表示されます。
画像を数種類用意しないと行けないですが自分の表示させたい画像をスムーズに切り替える事ができます。
まだ使えないブラウザのバージョンが時々あるので、もうちょいバージョンアップが進めば主流で使えそう!と思いました!!
WordPressスマホアプリで更新
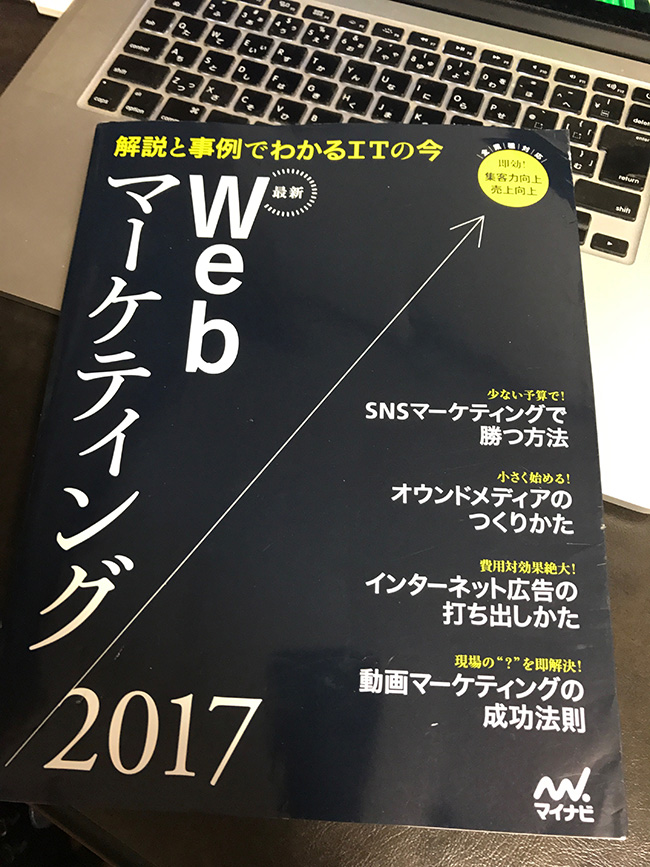
Webマーケティング2017

Bookの紹介です。「Webマーケティング2017」のタイトルで即購入(宮脇書店)しました。
ウェブサイトを作るだけで終わっている制作会社は、すでに終わっていると思います。ウェブサイトに集客して、顧客の売上に貢献できるサイト制作・運営できるようにヒントがあれば良いな思い買いました。
インターネットで情報を集めて、amazonで本を購入して、弊社に逢ったマーケティングを構築したいと試行錯誤中です。常に勉強しながら実践です。
表紙にあるように以下の4つのことを書いています。一番知りたかった「動画マーケティングの成功法則」は、数ページの記載でした。
・少ない予算でSNSマーケティングで勝つ方法
・小さく始める!オウンドメディアのつくりかた
・費用対効果絶大!インターネット広告の打ち出し方
・現場の”?”を即解決!動画マーケティングの成功法則