今回は、古くなったサイトをリメイクした際にURLを変更する方法のメモを書きます。
後半は、昔のHTMLで作られたサイトをリダイレクトする際のメモです。
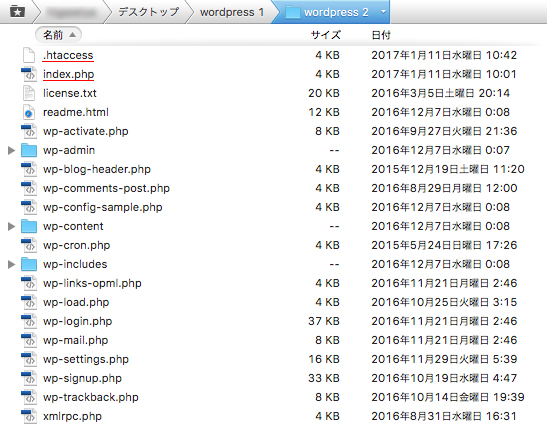
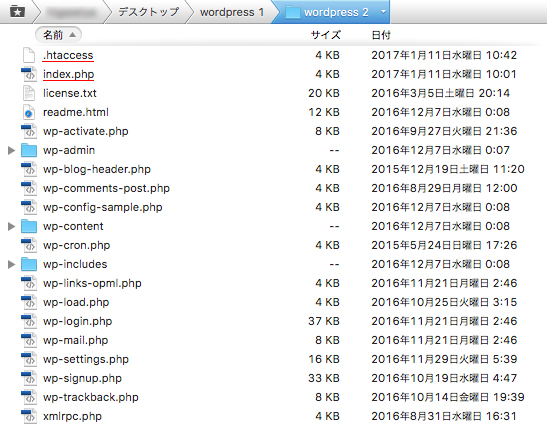
最初にやるのがディレクトリの一番上にある(wp-admin などある場所)にある
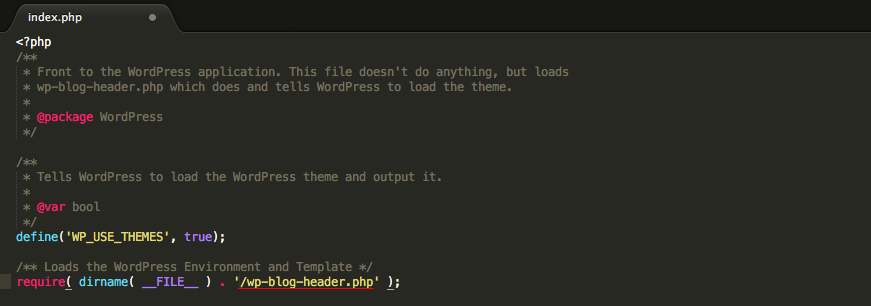
.index.php と .htaccessをコピーします。(ない方は設定のパーマリンク設定で保存を押してみてください)

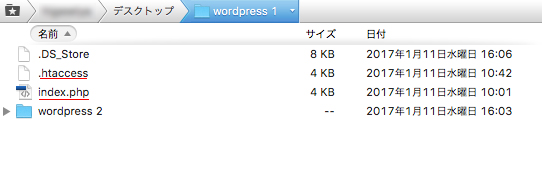
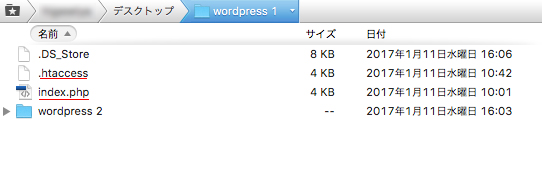
赤線が引かれてるフォルダです。
そのあとにその中身を変更していきます。※元のindex.php .htaccessを削除しないでください
この二つのファイルを上の階層のwordpress 1にアップします。

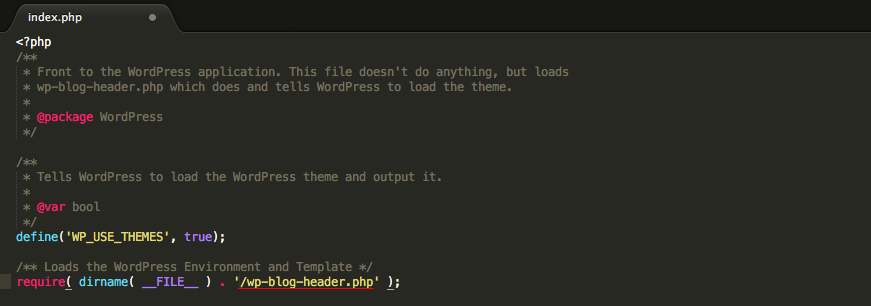
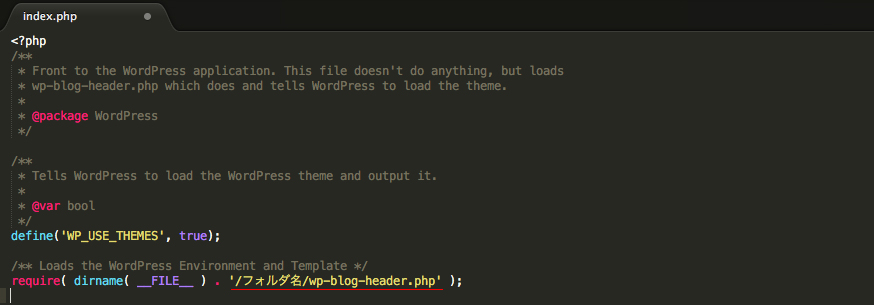
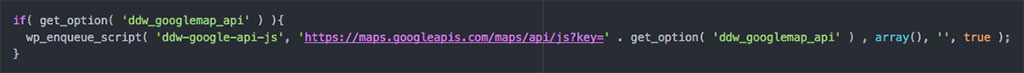
次にコピーして移動したindex.phpを修正します。

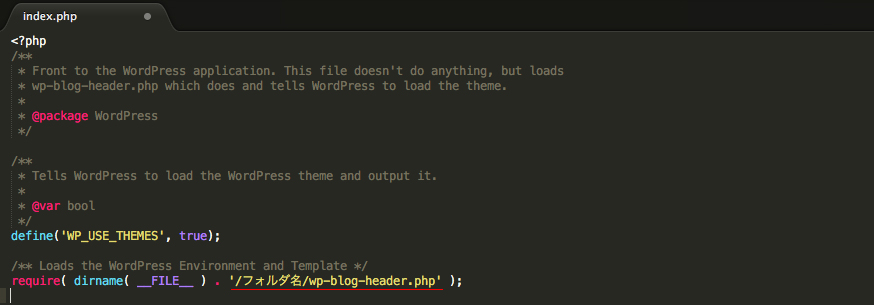
赤い下線が書かれてる場所を上の階層に変更します。

この用な形にすればおkです!
そうすると普通はhttp://www.aiueo.com/wordpress1/wordpress2/index.php(例) だったものが上の階層になって
http://www.aiueo.com/wordpress1 になります。
【注意】
忘れては行けないのがwordpress内設定の一般にあるサイトアドレスを一個上の階層にしてください。
そして、サイトのデータを変更する際にURLを変更しないでリダイレクトさせる方法です。
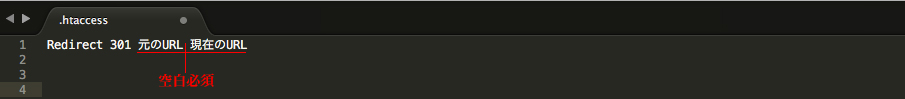
.htaccessを開いて中身を修正していきます。

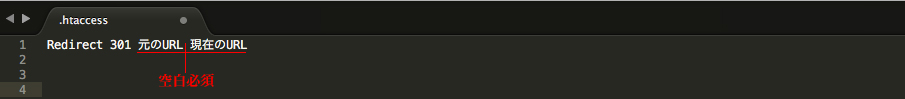
.htaccessの中にリダイレクトさせるためのコードを追加していきます。
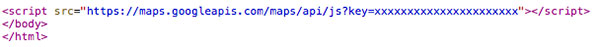
Redirect 301 であとに画像のようにサイトのデータを書いていきます。
例えば、、、、、
http://www.aiueo.com/wordpress1/index.html だとして(htmlファイル)それをwordpressの固定ページを表示したい場合
リメイクで作ったファイルの固定ページのURLもwordpress1に変更して
Redirect 301 /wordpress/index.html プログラムなので半角空白 http://www.aiueo.com/wordpress1
というふうに繋げると http://www.aiueo.com/wordpress1/index.htmlにログインした際にURLがhttp://www.aiueo.com/wordpress1に変更されます!

 今回はFlexboxのメモ
今回はFlexboxのメモ