カスタムと投稿タイプメモ
WordPressは初期の状態だと投稿と固定ページの二つしか記事の作れる所がないのですが、カスタム投稿タイプを作る事によって、
この投稿はブログ用にこの投稿はお知らせ用にと用途を変えて作る事が出来ます。
カテゴリー分けしても表示する事は出来ますが、使う用途によって分けてると間違いないし便利!!しかも簡単!!
function.phpに
add_action( ‘init’, ‘create_post_type’ );
function create_post_type() {
register_post_type( ‘news’, // 投稿タイプ名の定義
array(
‘labels’ => array(
‘name’ => __( ‘管理画面の表示名’ ), // 表示する投稿タイプ名
‘singular_name’ => __( ‘管理画面の表示名’ )
),
‘public’ => true,
‘menu_position’ =>5,
)
);
}
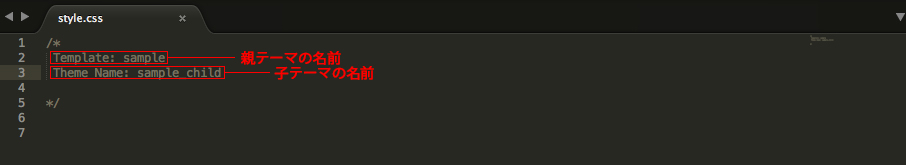
赤文字でかかれてるところが入れ子の名前となる所です。
水色の部分が管理画面で表示される名前になります。 ブログ、お知らせ、新着情報…..ect
青文字のところがテンプレートに書く時に必要になる記事の名前になります。
これで記事を入れる場所の下準備はおkとなります。
あとは表示させたい所にタグを追加するだけ!!
<?php $args = array(
‘numberposts’ => 1, /表示(取得)する記事の数
‘post_type’ => ‘news‘ /投稿タイプの指定
);
$customPosts = get_posts($args);
if($customPosts) : foreach($customPosts as $post) : setup_postdata( $post ); ?>
この中に記事の表示させない内容などが引っ張って来れます。 <?php the_content(); ?> <?php the_title();?>………..ect
<?php endforeach; ?>
<?php else ?>
この中に記事が無かった場合に表示させたい内容。
<?php endif;
wp_reset_postdata(); ?>
このタグを表示したい箇所のテンプレートに突っ込むだけで表示させる事が出来ます!
arrayの所には色々属性を追加する事が出来るので試してみてください:)