
今回は初めて自分で設置してみた、Advanced Custom Fields の設置メモです。
投稿項目を分けたかったので今回は”店鋪情報”と投稿を分ける事にしたので”店鋪情報”ではこのカスタムフィールドが表示されて、投稿では表示されないって風に設定したかったのですが、まだ表示されないってのは未確認です。
Advanced Custom Fieldsはプラグインから新規追加orサイト(プラグインのサイトに飛べます)から持って来たのを有効化します。

有効化するとカスタムフィールドが出てきたらインストールは成功してます。
カスタムフィールドの中まで行くと

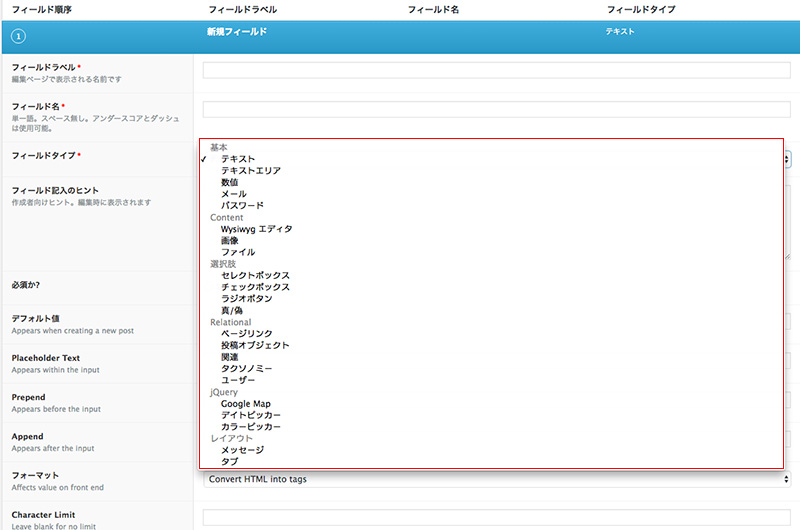
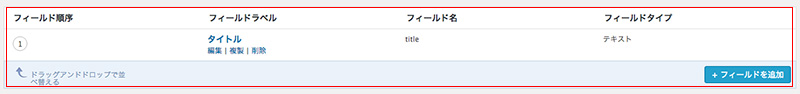
フィールドを追加する際にフィールドタイプというので書き込む項目の仕様が変わってきます。

フィールドタイプをクリックすると項目が出てくるので自分の任意の物を選んで

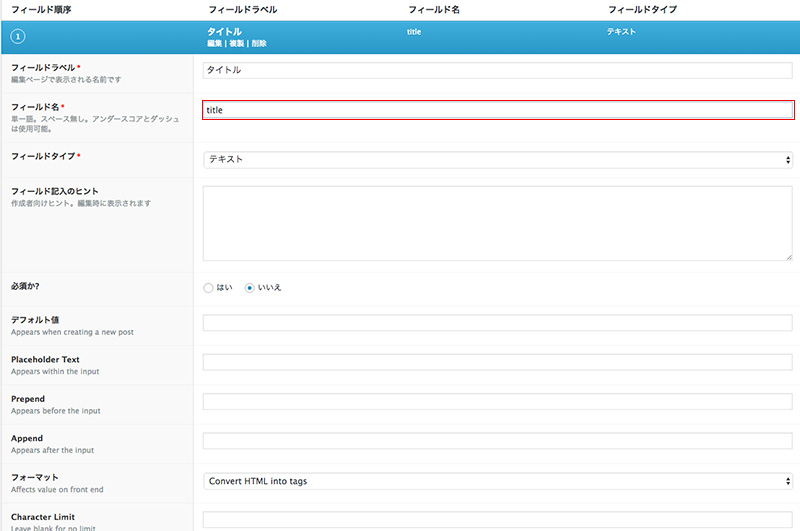
フィールド名を追加する。
このフィールド名はテンプレートで追加する際に凄く重要なので半角英数でわかりやすいようにやるといいです!

これでアドバンスフィールドのタイトルが投稿の中に追加されたと思います。
この値を表示する為にテンプレートに必要となるコードが、
<?php the_field('title'); ?>
これだけですぐに出す事が可能の用です。
もっとカスタマイズすると色々コードが必要になりそうです。