WooCommerceの基本 商品登録(基本的な商品)編
デジタルドリームワークスからHigaです。
さて最近ではWooCommerceを使用したサイト制作の機会もいくつか出てきました。
以前にも何度かWooCommerceについての記事を投稿しています。
カスタマイズや機能拡張がフォーカスされがちですが、実際基本機能でどれだけのことが出来るのでしょうか。
今回からしばらくWooCommerceの基本機能を集中的に確認していきたいと思います。
WooCommerce最新版(現在 2.6.4)をインストールして勉強していきます。
インストールや初期セットアップは比較的簡単ですので説明を省きました。
最新版をインストールして気付いた事は、旧バージョンでは日本語化の作業が必要だった覚えがありますが、セットアップ無しにすぐに日本語表示になりました。
それでは本題の商品登録(基本的な商品)を進めていきます。
「商品」の項目から「商品を追加」を選択します。
タイトル(商品名)、本文は通常の投稿画面と同じですね。
商品画像や商品ギャラリーの項目もデフォルトでは左に表示されています。こちらは説明いらずですね。
その下にWooCommerceのメタボックスが追加されています。
まず初めに「商品データ」を選択していきます。
標準では4つの商品タイプが用意されいます。
● 基本的な商品
● グループ化された商品
● 外部/アフェリエイト商品
● バリエーションのある商品

それぞれ表示される項目などが変わりますので投稿を分けて確認していきます。
今回は「基本的な商品」を確認。
基本的な商品には以下の項目が用意されています。
【商品データ】項目
● バーチャル(出荷が必要無い商品を取り扱う)
● ダウンロード可能(その名の通りダウンロード商品を取り扱う)
ポイント:
基本的な商品の他、配送無しの商品やダウンロード可能商品も取り扱いが可能です
———-
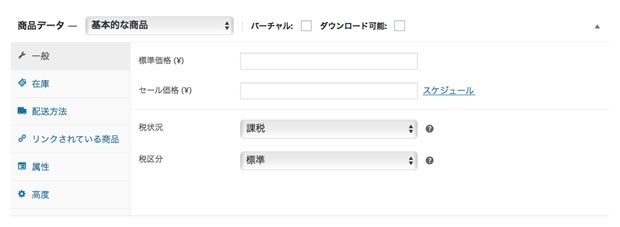
【一般】項目
● 標準価格(料金)
● セール価格(セール価格はセール期間を指定することが可能)
● 税状況(課税をするか、配送にのみ課税するか、課税しないかを設定出来る)
● 税区分(税区分では税率を変更したり出来る??)
ポイント:
セール価格は1期間しか設定出来きません。複数期間ある場合は一度キャンペーン終了後、期間の再登録が必要です。
また税区分は商品に対して税率を変えて課税を行うことが出来るようですが現状出来ませんでした。設定ミス??
色々と試しましたが、追加設定した税区分を選択しても保存すると標準にもどります。今のところ商品毎に税率を変更する場面に遭遇していないので様子を見ます。
———-

【在庫】項目
● SKU(商品コード登録)
● 在庫管理をしますか?(在庫管理をするか否か)
● 在庫状況
● 個別販売(1点もの商品などの場合に1つだけ購入出来る様にします)
※在庫管理をしますかにチェックを入れた場合
● 在庫数
● バックオーダーを受け付けますか(在庫がゼロになっても購入を受付けるか否か)
● 在庫状況(在庫数があっても在庫切れ表示が出来ます)
ポイント:特に無し
———-

【配送方法】項目
● 重さ
● 大きさ
● 配送区分
ポイント:
重さや大きさは商品ページ追加情報に表示されます。
配送方法部分は少し複雑でしたので後日まとめる予定です。
今回は詳しい事はスルー。
最新バージョンでは以前自分がさわったときより大きく変わっていました。
配送区分は「WooCommerce」->「設定」->「配送方法」->「配送クラス」より項目追加可能
———-

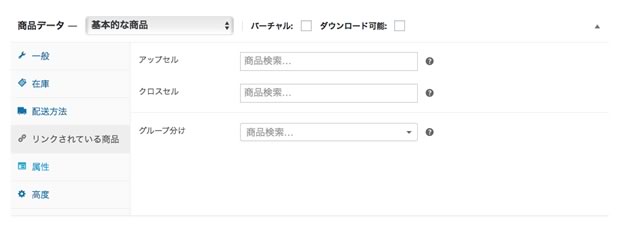
【リンクされている商品】項目
● アップセル
● クロスセル
● グループ分け
ポイント:
アップセルは関連商品のような感じで表示されます。デフォルトでは「あたなの好みかも…」という感じ
クロスセルはアップセルと似ていますが、カート内に表示されます。また既にカートに入れてある商品はこの枠から除外される優れもの
グループ分けは今回設定出来ませんでした。グループ化された商品タイプで使用するのかもしれません。今後の投稿で!
アップセルの設定をすると…
商品詳細の説明下に「あたなの好みかも…」で表示されます。

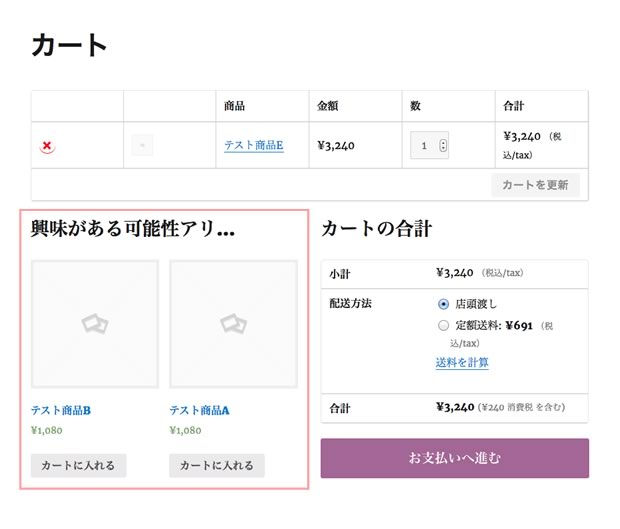
クロスセルを設定すると…
商品がカートに入れられると、「興味がある可能性アリ…」かもという感じでカート内に表示されます。

———-

【属性】項目
● カスタム属性
ポイント:
左のメニュー「商品」->「属性」から登録すれば全ての商品で共通の属性項目を設定出来ます。
カスタム属性は、商品毎に別属性を追加する役割のようです。
また基本的な商品では属性毎に料金を設定する事は出来ません。あくまでも項目を表示する役割となっています。
属性毎に料金を設定するには商品タイプをバリエーションのある商品にする必要があります。
———-

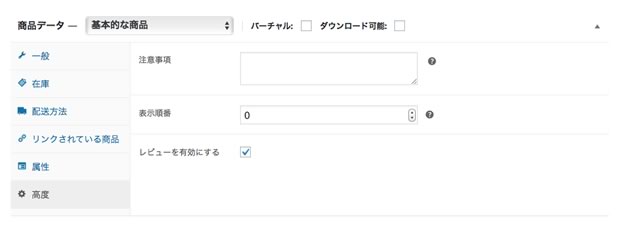
【高度】項目
● 注意事項
● 表示順番(商品一覧ページで表示順を変更する)
● レビューを有効にする
ポイント:なし
注意事項は、カート内に商品が追加された際に表示されます。また同様に注文完了メールにも記載される仕組みです。
カート内、注文完了メールに以下のように表示される…


ふー、以上長々と文章が続きましたが、商品登録(基本的な商品)を確認していきました。
属性別に料金が変わらない商品は簡単に作成出来そうです。(属性別に料金が変更になる場合は、バリエーションのある商品で登録)
ほとんどが入力部分に説明がついており、項目の機能が分かりますね。
配送部分については少し複雑なので注意が必要ですが、初期で設定を行えば商品登録時はそれぞれ項目を選択していくだけですお客様の負担も少ないと感じます。
多機能過ぎて使わない項目も多々出てきそうですね。
煩わしいので設定項目を消す方法も追々調べていきたいと思います。
情報がおかしい部分がありましたらぜひコメントいただけると幸いです m(_ _)m