
クリスマスも終わり、年末になりましたが2016年最後の本の紹介は、「プラットフォーム戦略」です。2010年に発行されていましたが、最近まで知りませんでした。
プラットフォーム戦略とは、多くの関係するグループを「場」(プラットフォーム)に乗せることによって外部ネットワーク効果を創造し、新しい事業のエコシステム(生態系)を構築する戦略です。
プラットフォームの成功例として有名なのは、Apple社のiTunes音楽配信(レコード会社からの楽曲の提供)、iPodで音楽を聞き、iTunesというソフトウェアで曲を購入する。
Facebook社は、FacebookというSNSの場を人々に提供し、ウェブサイトに匹敵するくらいのプラットフォームになっています。
会社経営としても、あるプラットフォームに参加して、プラットフォーマーになりコンテンツを提供して自社に利益になるような戦略をとるか、自社でプラットフォームを運営していくかになりますが、自社のような小さな会社がどのようなプラットフォームを構築できるのかをこの本で参考になればいいかと思い読み出しているところです。
Sass コンパイル用アプリCompass!

SassをCssにコンパイルするアプリは色々ありますが、今回はCompassについて説明させていただきます。
コンパスは扱うのがとてもシンプルで、設定をするだけですぐに扱うことができます。
コンパスのダウンロード場所:http://compass.kkbox.com/

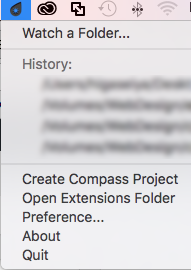
アプリを起動すると右上にコンパスのマークがでてクリックするとこのようにメニューがでるかと思います。
ここWatch a folder…でコンパイルするサイトのフォルダーを指定していきます、
※注意
この指定するフォルダはそのcssやsass imagesフォルダの上に指定してください
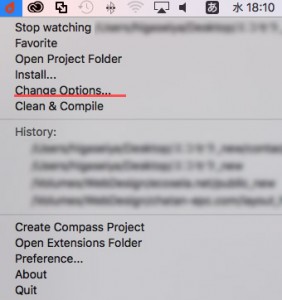
その指定が終わると今度は、ちゃんと中身のファイルを指定してるかチェックします。

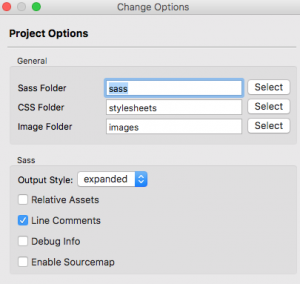
change optionsで指定されてるファイルをチェックしていきます。

ここで指定すればアプリを使う準備は万端ですのでサクサク使っていくことができます。
WordPress 4.7の新機能
伝説的ジャズ・ヴォーカリスト、サラ・ヴォーンにちなんで名付けられた WordPress 4.7「ヴォーン」が公開されました
1、新しいデフォルトテーマ Twenty Seventeen。
Twenty Seventeen は、ビジネスサイトにフォーカスをあて、フロントページの複数のセクションを目立たせます。ウィジェット、ナビゲーション、ソーシャルメニュー、ロゴ、カスタム配色等で個性を出してください。2017年のデフォルトテーマは、多くの言語において、どのようなデバイスでも、幅広いユーザーに対しても、うまく動作します。
2、テーマスターターコンテンツ
新規サイトのカスタマイズを始めると、最初のしっかりした雛形としてテーマごとにスターターコンテンツが提供されます。スターターコンテンツは、最適な場所にビジネス情報ウィジェットを配置するものから、美しい画像の静的フロントページにリンクするソーシャルアイコン付きのサンプルメニューまで多岐にわたります。ただしご安心を。最初のテーマ設定を保存し公開するまで、実際の環境には反映されません。
3、編集ショートカット
ライブプレビュー時、サイトの中でカスタマイズ可能な場所にショートカットアイコンが表示されます。アイコンをクリックすれば、すぐに編集を始められます。スターターコンテンツとの組み合わせにより、これまで以上に素早くサイトをカスタマイズできます。
4、動画ヘッダー
ヘッダーに画像ではなく動画を設定可能。
5、メニュー作成をよりスムーズに。
メニューを作成する間に、カスタマイザーから離れ、変更を破棄することなく、 固定ページを追加することができます。カスタマイズした内容を公開すると、コンテンツでいっぱいにする準備ができた新規固定ページが出来上がります。
6、カスタム CSS
時にはサイトを完璧にするためにビジュアルの微調整が必要となります。WordPress 4.7により、カスタム CSS を追加して、すぐにサイトがどのように変更されるのかを見ることができるようになります。 ライブプレビューでは、ページをリフレッシュしてスピードを落とすことなく、すばやく作業することができます。
7、PDFサムネイルプレビュー。
ドキュメントコレクションの管理は WordPress 4.7でより簡単になります。PDF をアップロードするとサムネイル画像が作成され、すべてのドキュメントの中でより容易に区別できるようになります。
8、ダッシュボードを自分の言語に
サイトがひとつの言語であるからと言って、そのサイトを管理する誰もが管理画面のその言語を好んでいることを意味しません。サイトにより多くの言語を追加すると、ユーザープロフィールにユーザー言語設定が表示されます。
WordPress 4.7はコチラからダウンロード出来ます。
Jetpack コンタクトフォームを試してみた!
デジタルドリームワークスからHigaです。
早速ですがJetpackの機能はたくさんありますが、今回はフォーム機能を確認していきます。

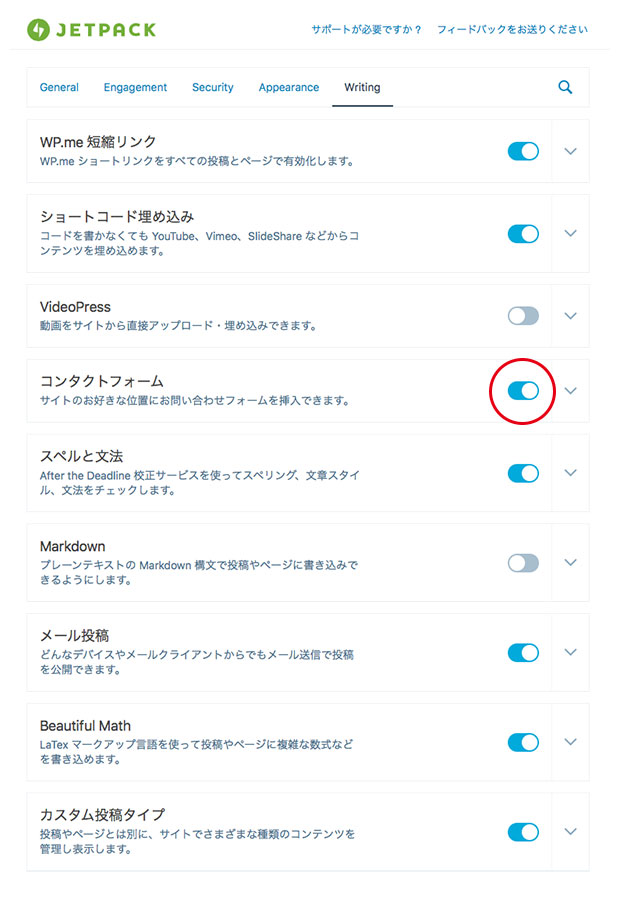
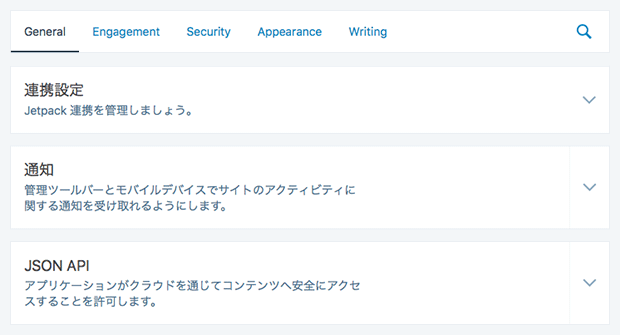
Jetpack->設定->Writing->コンタクトフォームが有効化されていれば利用できます。
自分の環境ではデフォルトで有効化されていました。
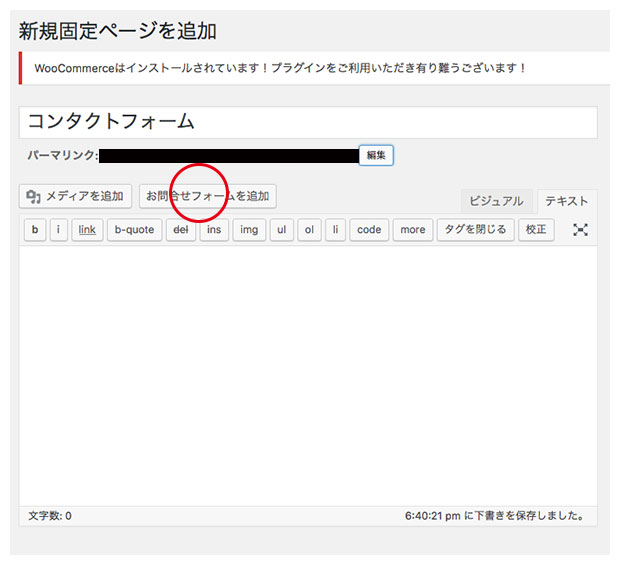
有効化されていれば投稿や固定ページの投稿画面に「お問い合わせフォームを追加」のボタンが表示されています。
早速挿入。
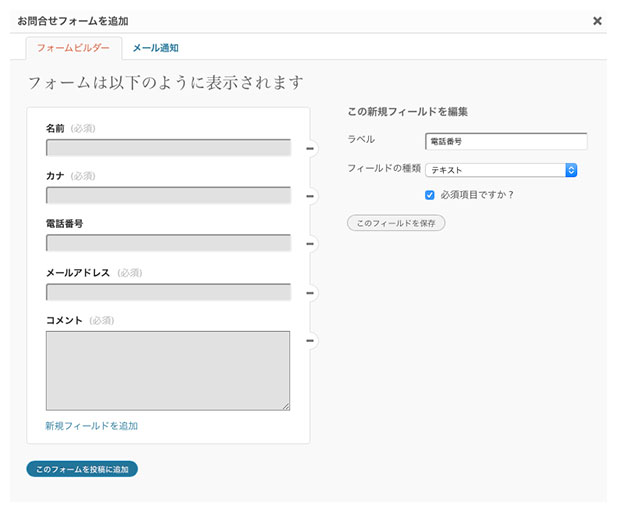
項目も簡単に追加や削除が行えます。
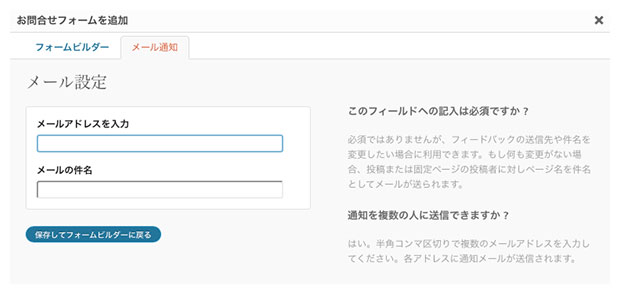
また送信先の設定やメールの題名部分の指定も行えます。



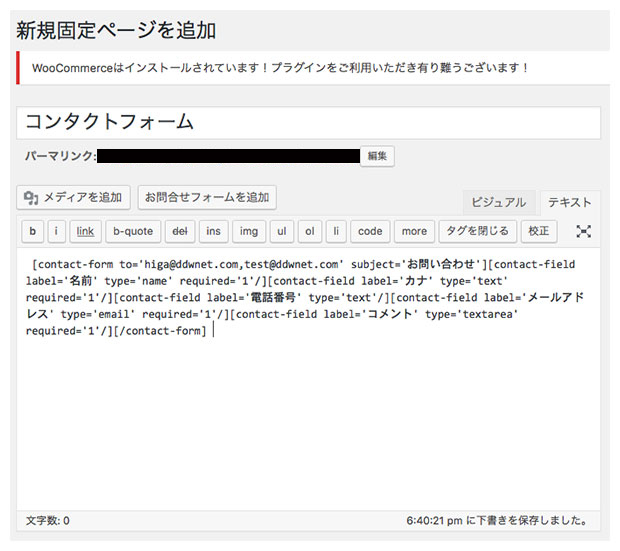
さて一般的な項目を設定して挿入。
するとショートコードが挿入されていることが確認できます。そのまま公開で完了。

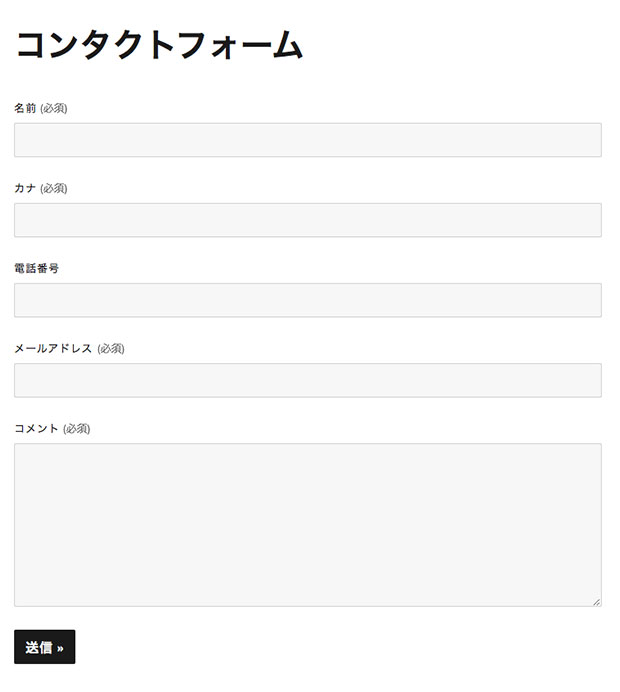
さてページを見てみましょう。
簡単にフォームが挿入できますね♪
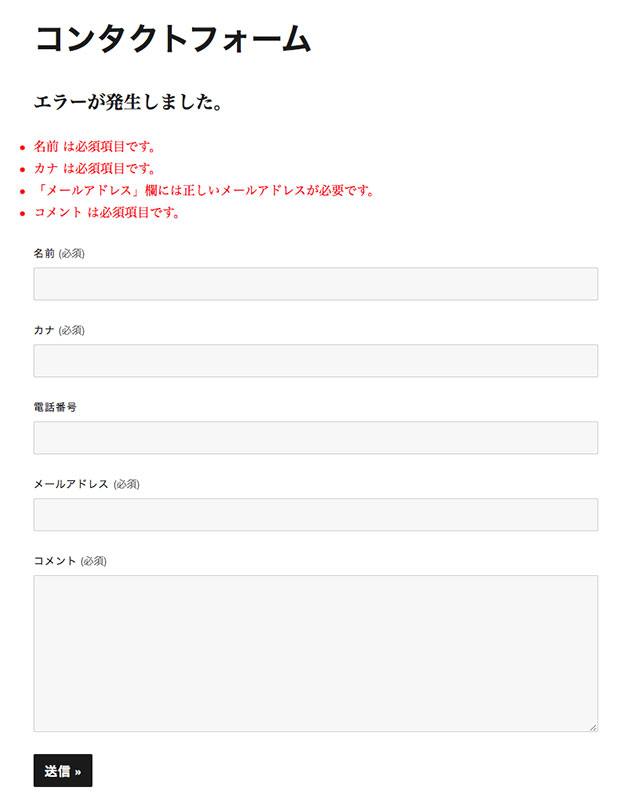
それではテスト送信をしてみます。

必須項目が空白の場合はエラーページも表示されます。

送信完了ページはこんな感じ。

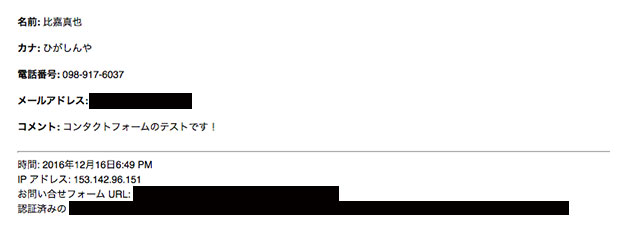
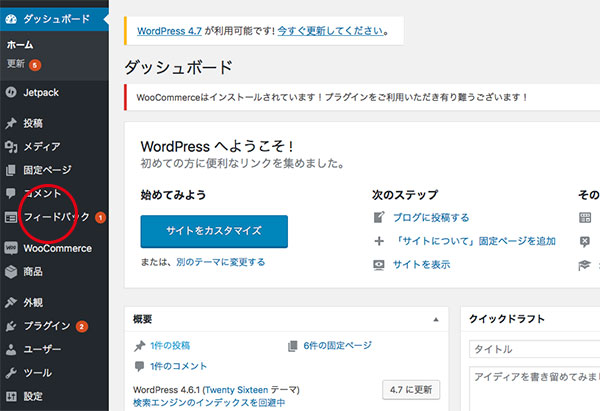
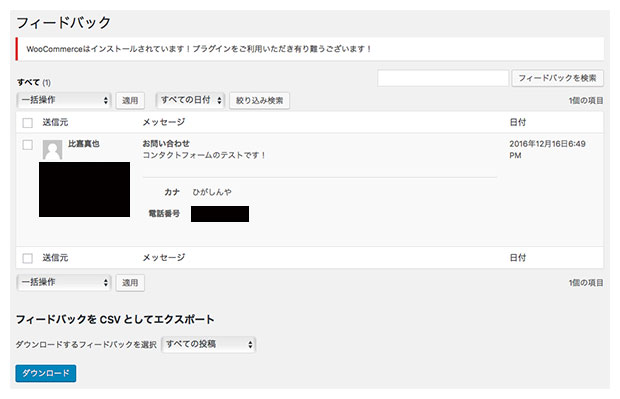
さらにメールの内容は、管理者メールを受信する他に、管理画面追加された「フィードバック」から確認出来ます。
簡易的なフォームですが、手軽にフォームを挿入できていいですね。



さてここで制作側の視点から見るチェックポイントです。
1. 確認画面がない
Jetpackのメールフォームには確認画面は用意されていません。
送信をクリックするとすぐにメール送信が完了します。
確認画面は必要ないという方もいるので、賛否両論ありますが、個人的な感じだとすぐに送信されることに抵抗がありました。
確認画面の有無が設定できれば1番良いですが…
たしかフォーム系のプラグインで有名なcontactform7にも確認画面はついておらず、その方が良いと考える人が多いのかもしれません。
2. 追加できるフィールドに画像などの添付が出来るタイプがない
さまざまな種類のフィールドを追加できます。テキストエリアやラジオボタン、セレクトボタン等…
でも画像やファイルを添付出来るフィールドは用意されていません。
簡易フォームにここまでの機能を求めるのは酷ではありますが、時々画像を添付出来るようにしたいという要望もあります。
それには対応出来ません。
3. 送信者には自動配信が行われない
上記はまぁしょうがないという感じはありますが、送信者への自動配信が行われないのはかなり抵抗を感じました。
指定した管理者へメールは届きますが送信者にはメールが配信されない為、
送信者は問題なく送信出来たのか、どのような内容を送信したか確認するすべは無く、
この部分をクリアするには管理者側でメールを受け取ったなどの連絡を行わないといけません。
上記が触ってみての気になるポイントでした。
簡易フォームにここまでの機能を求めるのは…という感じですね。
それを踏まえて利用するのであれば導入も簡単で、CSSなどである程度レイアウトも調整できるのですごく便利だと思いました。
間違っている情報やカスタマイズ情報などございましたらぜひコメントいただけるとうれしいです。
それでは!
WordPress テンプレートパーツの作り方

今回は制作でwordpressを使う際にひっかかった部分があったのでメモです。
投稿でブログは詳細ページが必要なのとお知らせはいらないと仮定して制作する場合、
両方をカテゴリーで分けてやるのが大変なので二つ作って表示を二つとも変える方向で作りました。
その際のテンプレートの作り方メモ
テンプレートを作るのはすごーく簡単でした!
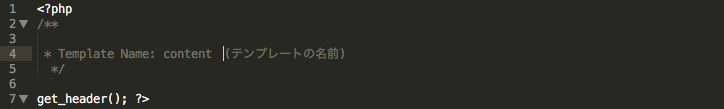
phpの名前はなんでもいいのですが、今回は content.phpとしておきます。

phpのヘッドの上の部分にコメントアウトでTemplate Name: (名前)これだけで簡単に作ることができました。あとは固定ページの中の固定ページの属性で設定すればできます。

こんなに簡単に表示を変えることができたら、一つのページを全然違う見た目に変えたりできるので1ページ1ページを、おしゃれに変更することができて便利ですね!!
MAMP PRO4の開発環境

MAMP PROはMacのローカルにサーバーの機能を簡単に追加出来るWEBデベロッパー向けのツールです。
MAMPをインストールするだけで、ローカルでWEB開発をするのに必要になってくる以下の環境が一通りインストールされます。
- Apache
- Nginx (エンジンエックス)
- MySQL
- Dynamic DNS
- Postfix
- PHP
- Python
- Perl
- Ruby
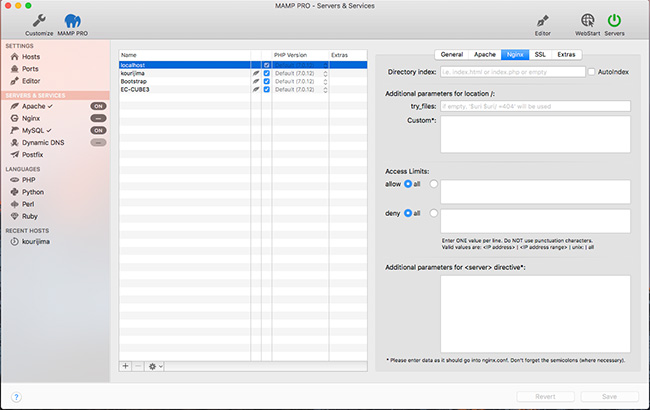
特にバージョン4からはNginxをフルサポートしているので、Macのローカル環境でいろいろ思い切ったテストができるので良かったです。ポートを分ける事でApacheとNginxのホストを同時に構築できるのは便利です。

MAMPがあれば、WordPressやEC-CUBEの新しいバージョンの動作チェックやPHP7.0やPython、Rubyのプログラム開発をやっていきたいと考えています。
Jetpack for WordPress 勉強前置き

デジタルドリームワークスからHigaです。
急ぎの業務が山積みの為、薄い内容で大変申し訳ございません。
これからしばらくJetpackについて調べていきたいと思います。
WordPressを利用して制作する機会が多いのですが、制作の際に気をつけていることのひとつ。
それはプラグインを入れすぎないことです。
WordPressは素晴らしいプラグインがたくさん存在しています。
機能拡張の際にはついつい色々入れてしまうのですが、入れすぎてしまうと管理が大変だったりプラグインがWordPressのバージョンに追いつけず不具合が出ることもあります。
もちろん全然入れないということではなく、プラグインを使わず機能拡張できる部分はゴリゴリとコードを書いていく方が何かと管理しやすかったりするな。
と思っています。
さてそんな自分ですが、今回WordPressのプラグイン Jetpack for WordPressの機能をいくつか見ていて、何で今まで導入しなかったのかと思うほど素晴らしい機能満載のようです。
これから数回に分けて便利と思う機能を勉強して投稿していきたいと思います。
インストールして有効化するにはWordPress.comと連動を行なっている為、WordPress.comのアカウントが必要になります。
インストールしたWordPressの管理画面からアカウント追加など行えます。
インストール後の感想としては、インストールしたWordPressの管理画面とWordPress.comの管理画面を行き来することが多くわかりづらい…勉強しながら慣れていきたいと思います。
それではまた次回!
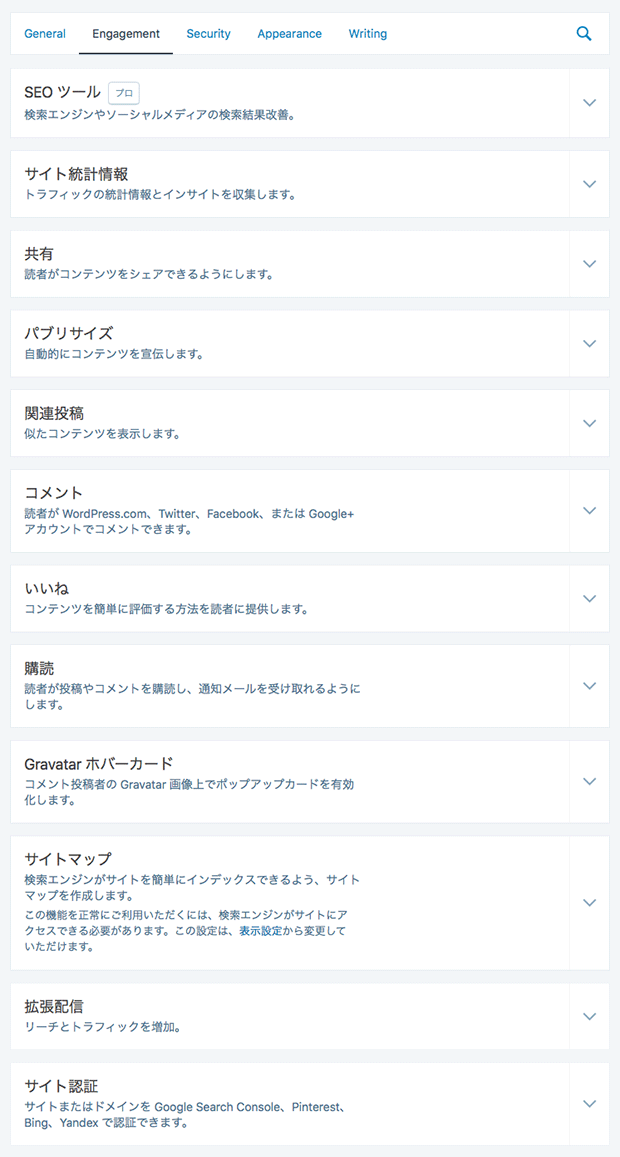
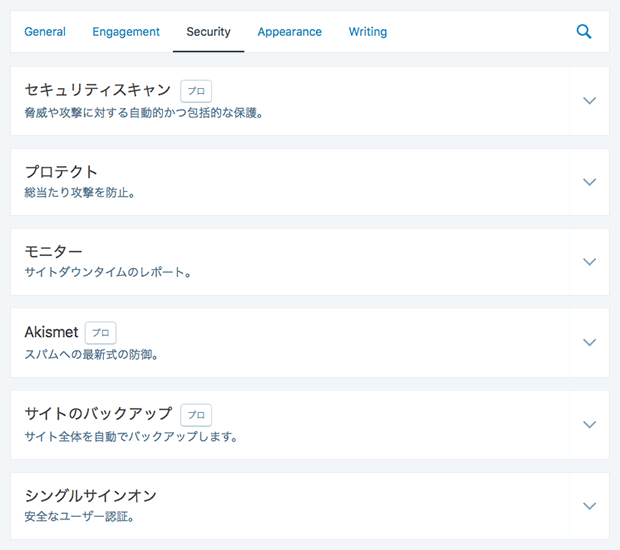
以下に有効化した際に利用できる機能をキャプチャしておきます。





JS shadowbox の使い方

shadowbox 自分用メモ
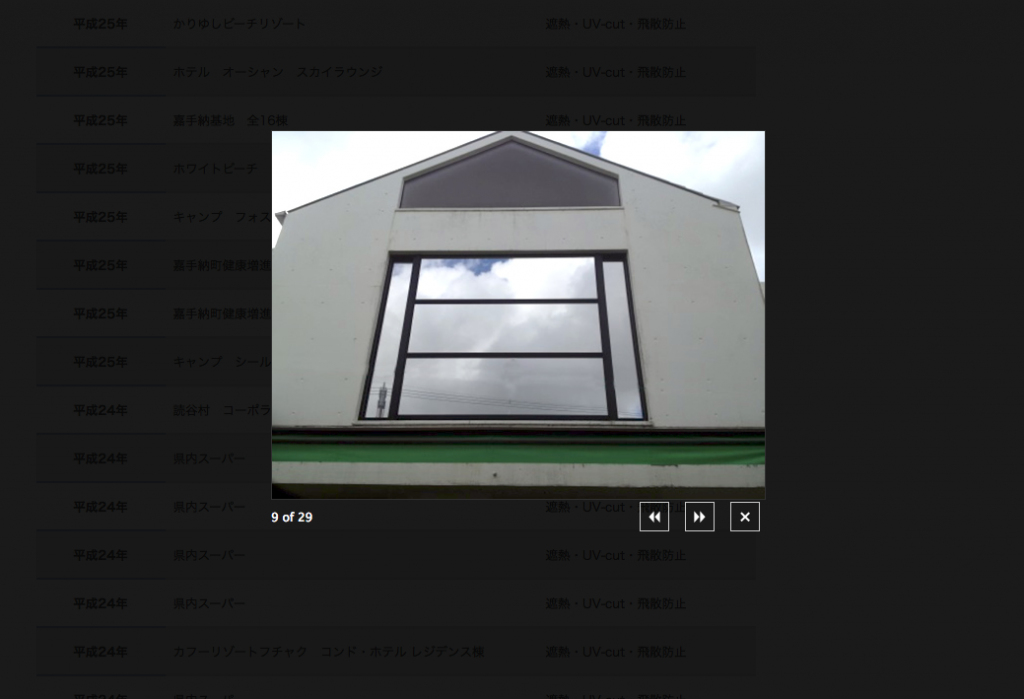
ウェブ制作をする際に画像を綺麗に出すjsプラグインは色々ありますが今回はshadowboxのメモをします。
使うのはこれも簡単で
https://github.com/mjackson/shadowbox
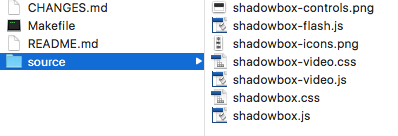
このURLから持ってきて自分のディレクトリーにcssとjsを設置するだけで 機能を追加することができます!

このファイルの中身がこうなっています。

Adobe Creative Cloud モバイル編

iOSやAndroidでクリエイティブ作業できます。 スマートフォンからタブレットにアプリケーションを実行できます。Apple App StoreやGoogle Playで「adobe」を検索すると多数のアプリが表示されます。ほぼすべてが無償だと思います。
これからウェブサイト制作やビデオ編集、プレゼンテーションに必要なアプリを勉強したいと考えています。このようなすばらしいアプリが無料で利用できるのであとは、アイディアしだいでいろいろなことができると思いますので、自社の事業のためにもAdobe モバイルアプリを習得したいです。

Adobe Creative Cloud

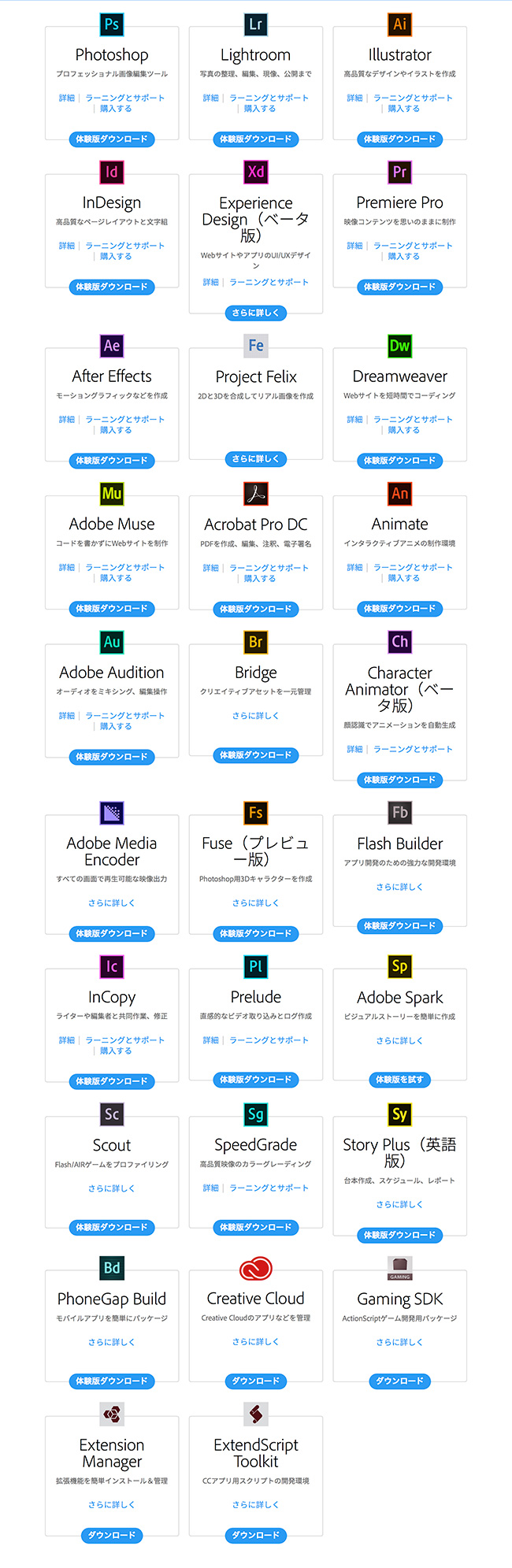
Adobeのアプリケーションが凄くなっているというか、数が沢山あるというか。次の画像は、PCで使用できるアプリケーション一覧です。この中で今まで一度も起動したことのないアプリケーションもいくつもありし、次回のブログで予定するモバイル版に関しては、iPadやiPhoneにインストールしていないアプリケーションがいくつもあります。
ということで、もう一度初心に帰り、クリエイティブにいきたいのでAdobe製品の勉強を兼ねて、このブログで、できるかぎり紹介していきます。誰でもパソコン、今ではスマートフォン、タブレットがあればクリエイターになれますので、創造性を豊かに、個性あふれるデザインワークをしていきたいです。