EC-CUBE フレームメモ #2
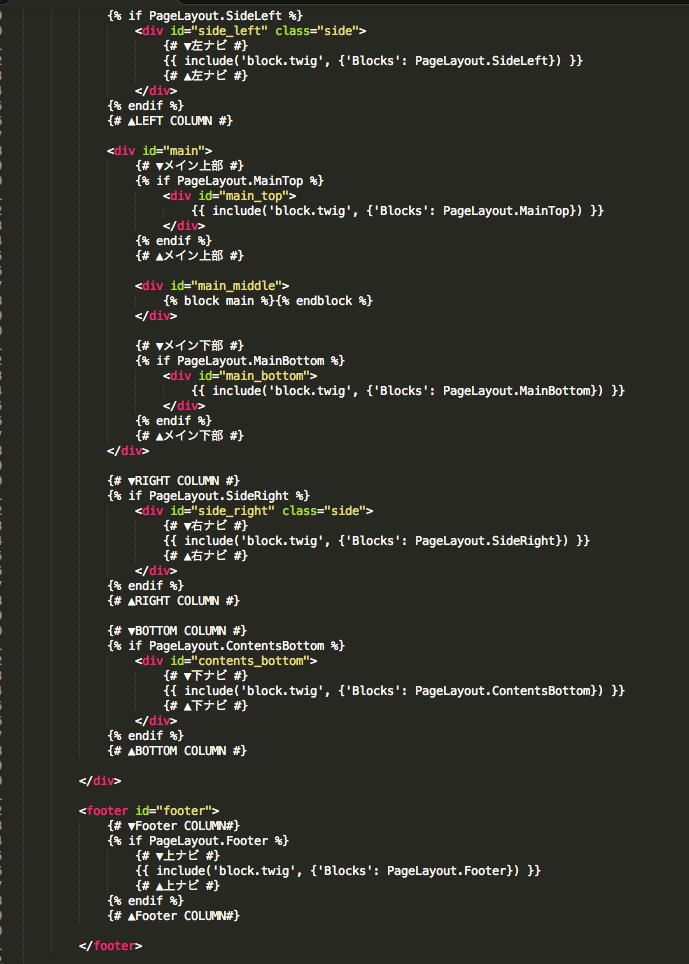
ここに書かれてる{% if —— %}〜{% endif %} この区切りがEC-CUBE内の
コンテンツ管理->ページ管理->レイアウト編集 の中身に連動していてこの中にblockをはめてページのレイアウトを作って行きます。
このMainと書かれた部分だけは同じディレクトリにあるindex.twig のデータが来るようになっていて注意が必要です!
この枠にはめて行く作業は大変ですが Blockって形でどのページにも同じブロックを入れて行けるので結構便利です!