デジタルドリームワークスからHigaです。
これまで数回に分けてWordPress WooCommerceの基本(登録部分)を確認していきました。
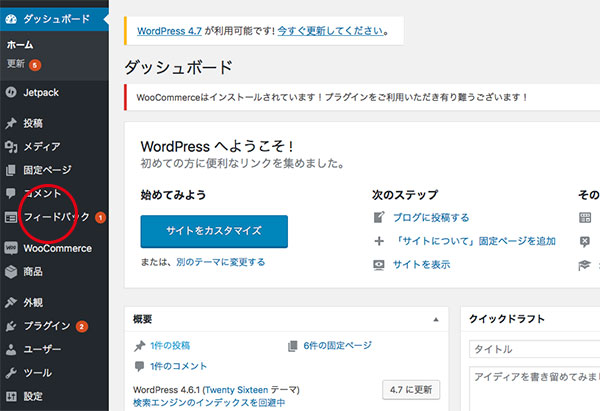
少し今回はお休みをしてWordPress管理画面 メニューのカスタマイズについてです。
いずれはWordPressのプラグインを作成してみたいと思います。
そこで設定項目などを追加するなら管理画面へ設定ページを追加する機会も必ず出てきます。
それでは今回試すこと…
今回は手始めですので、管理メニュー、ページの追加のみです。
設定項目の追加や値を保存するのは次回以降に確認します。
それではさっくりいきましょう!
● 管理画面へサブレベルメニュー、ページの追加
WordPressは素晴らしいCMSです。もちろんメニューを追加する関数、アクションフックが用意されています。
以下の関数を利用します。
アクションフック
「admin_menu」
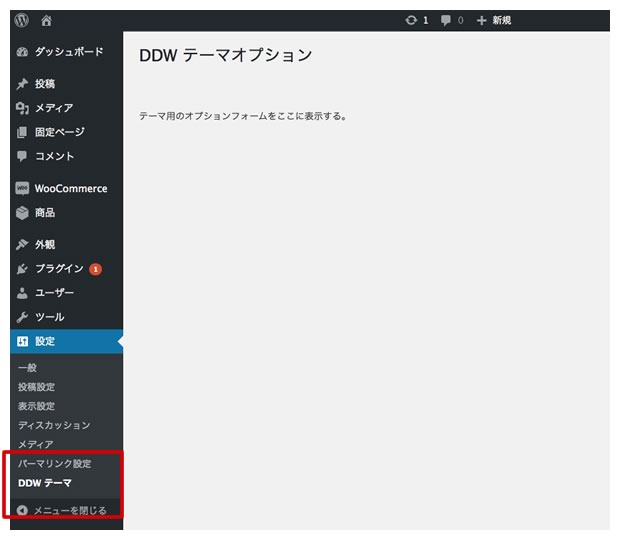
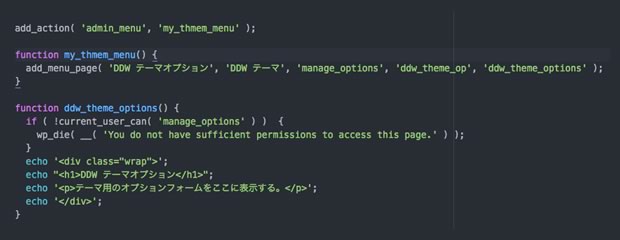
設定項目へメニューを追加する関数
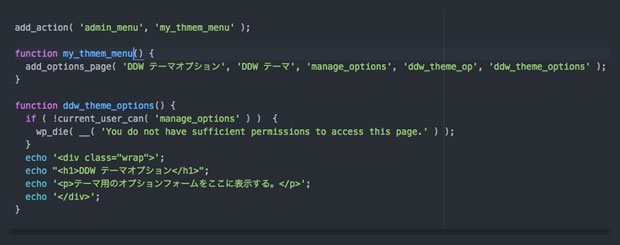
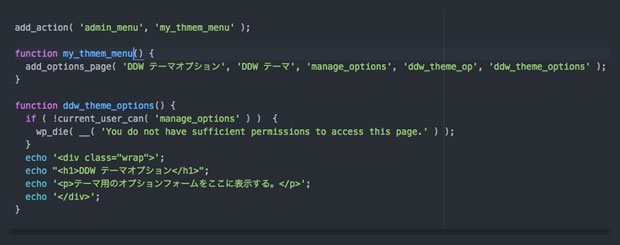
add_options_page( $page_title, $menu_title, $capability, $menu_slug, $function);


簡単に追加出来ますね。
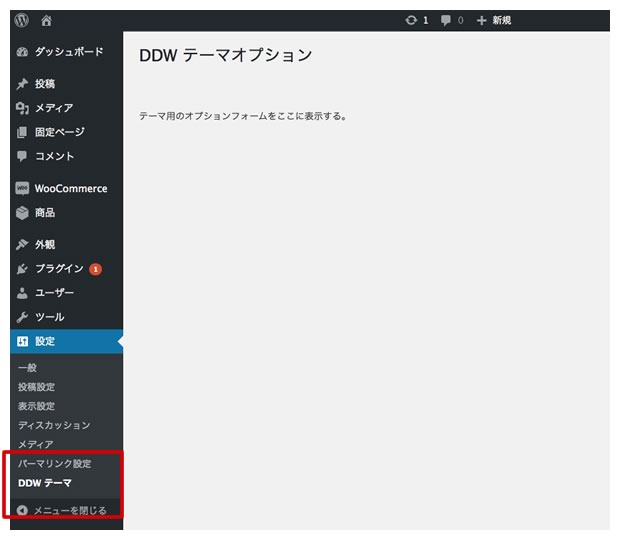
add_options_page 「設定」メニューへサブレベルメニューを登録する関数ですが、トップレベルメニューへの登録関数も用意されています。
ダッシュボード
add_dashboard_page( $page_title, $menu_title, $capability, $menu_slug, $function);
投稿
add_posts_page( $page_title, $menu_title, $capability, $menu_slug, $function);
メディア
add_media_page( $page_title, $menu_title, $capability, $menu_slug, $function);
固定ページ
add_pages_page( $page_title, $menu_title, $capability, $menu_slug, $function);
コメント
add_comments_page( $page_title, $menu_title, $capability, $menu_slug, $function);
外観
add_theme_page( $page_title, $menu_title, $capability, $menu_slug, $function);
プラグイン
add_plugins_page( $page_title, $menu_title, $capability, $menu_slug, $function);
ユーザー
add_users_page( $page_title, $menu_title, $capability, $menu_slug, $function);
ツール
add_management_page( $page_title, $menu_title, $capability, $menu_slug, $function);
===================
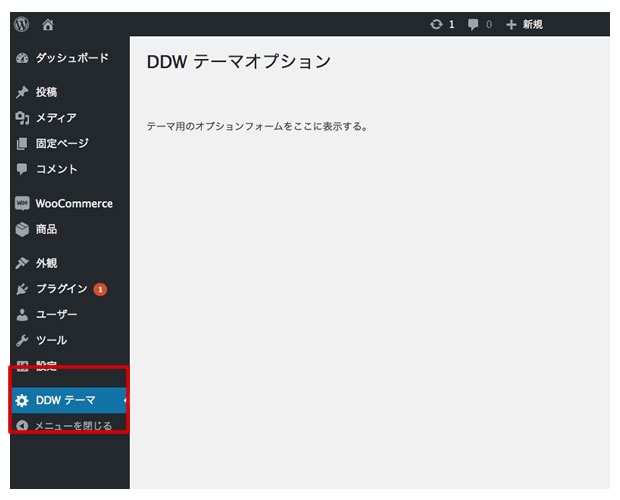
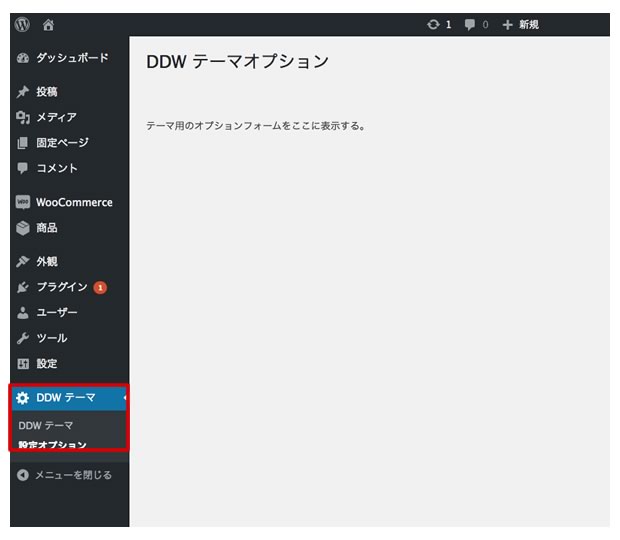
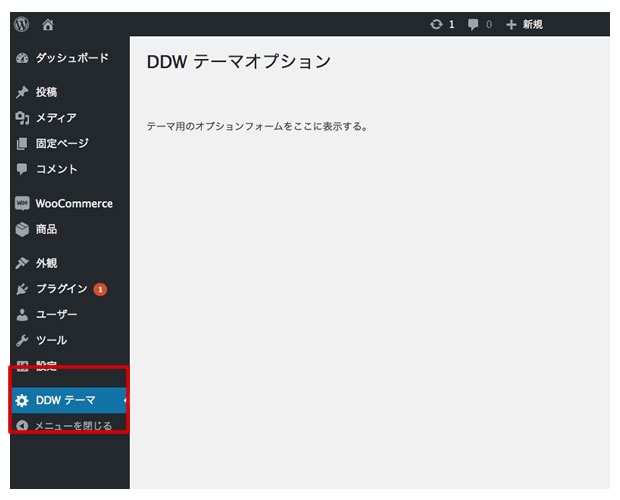
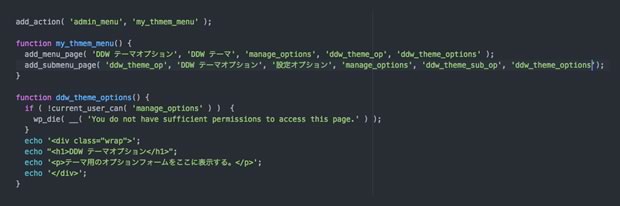
● 管理画面へトップレベルメニュー、ページの追加
アクションフック
「admin_menu」
トップレベルメニューを追加する関数
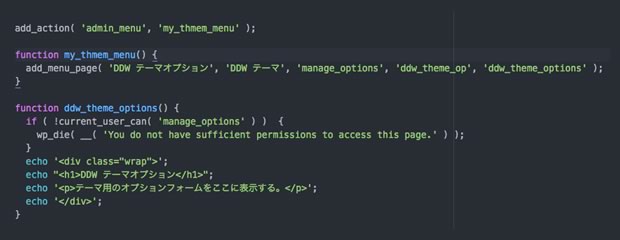
add_menu_page( $page_title, $menu_title, $capability, $menu_slug, $function, $icon_url, $position );


こちらも簡単に追加できますね。
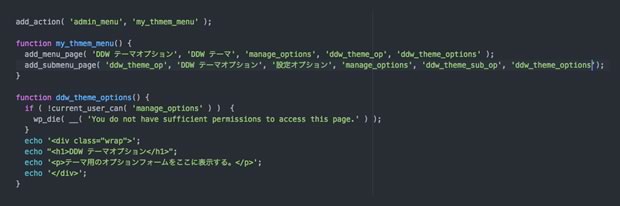
ついでにサブメニューも入れてみましょう!
サブメニューを追加する関数
add_submenu_page( $parent_slug, $page_title, $menu_title, $capability, $menu_slug, $function);


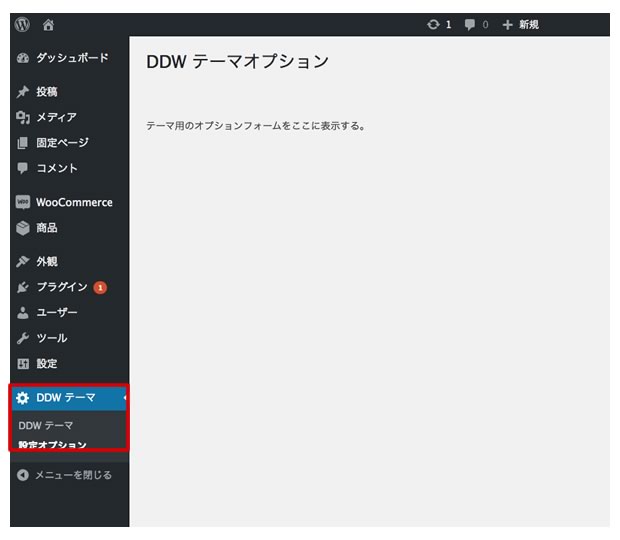
さて、管理画面へのメニュー追加を行いました。
プラグインでメニューを追加することも出来るのですが、プラグインを入れ過ぎるとプラグインのバージョンアップや管理が大変なので、
プラグインを利用しなくても出来そうな部分はコードを入れて機能拡張したいと思っています。(個人的見解)
実際に項目を登録する作業は次回に持ち越しです。
間違っている部分や他の方法、関連情報があればぜひコメントいただけると嬉しいです。
それでは!